
B3: Systematisch ontwikkelen van informatiesystemen
Bijlage F: User Interfaces
Bijlage F: User Interface : het contactvlak tussen mens en applicatie
F.1 Inleiding
Helaas treffen we maar al te vaak computer-applicaties met slecht ontworpen user interfaces aan. Waar
is de kwaliteit van een user interface (de visuele ‘contactlaag’ tussen applicatie en gebruiker)van
afhankelijk en hoe kunnen we die verbeteren?
We stellen deze vraag binnen de context van deze cursus. Dat betekent, dat we ons richten op
(‘zakelijke’, administratieve) informatiesystemen en dus nìet op bijvoorbeeld interactieve spelletjes met
een sterk grafische user interface vol geplande verrassingseffecten. Voor informatiesysteem-applicaties
hebben we bij het ontwerpen van de user interface te maken met twee deels samenhangende aspecten:
• de eisen aan de user interface, gezien vanuit de organisatie, voor het (efficiënt) afhandelen van de
taken die nodig zijn voor het goed functioneren van die organisatie
• de eisen aan de user interface, gezien vanuit de (user-) ‘mens’, waarvoor allerlei psychologische
wetten gelden, om die mens op een (zowel efficiënte als zeker ook) prettige wijze met het systeem
te laten werken.
Uiteraard beïnvloeden deze twee aspecten elkaar gedeeltelijk (b.v. als een gebruiker snel geïrriteerd
raakt vanwege die ‘#@$@!! interface’, dan gaat dat waarschijnlijk ten koste van zijn/haar
productiviteit ‘voor de baas’).
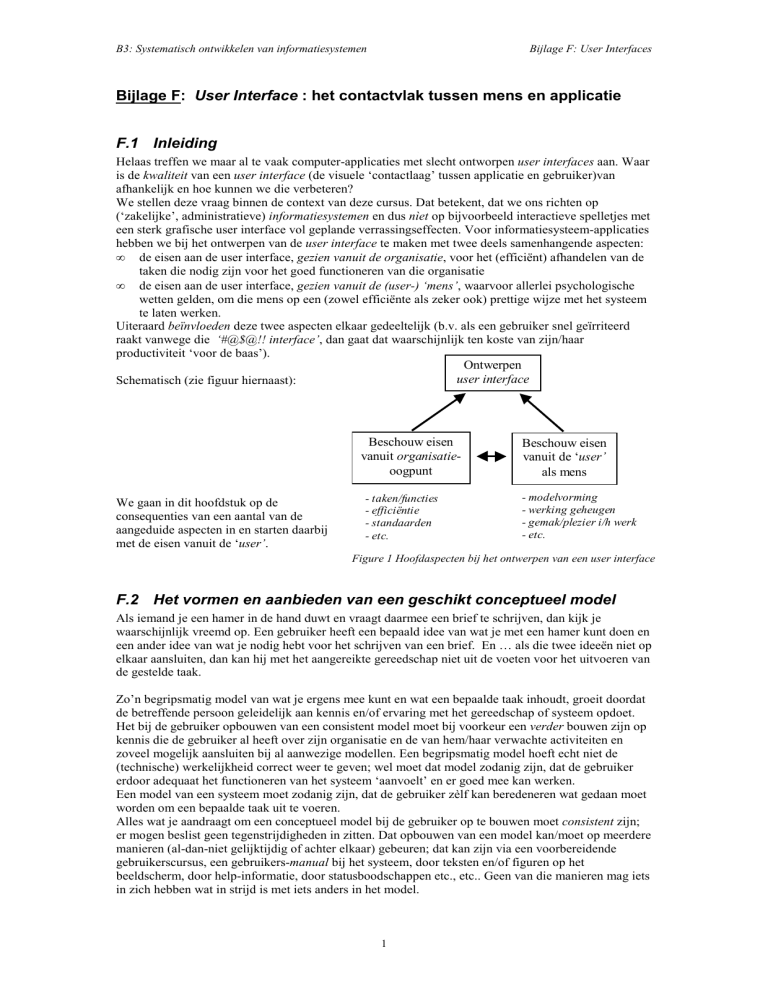
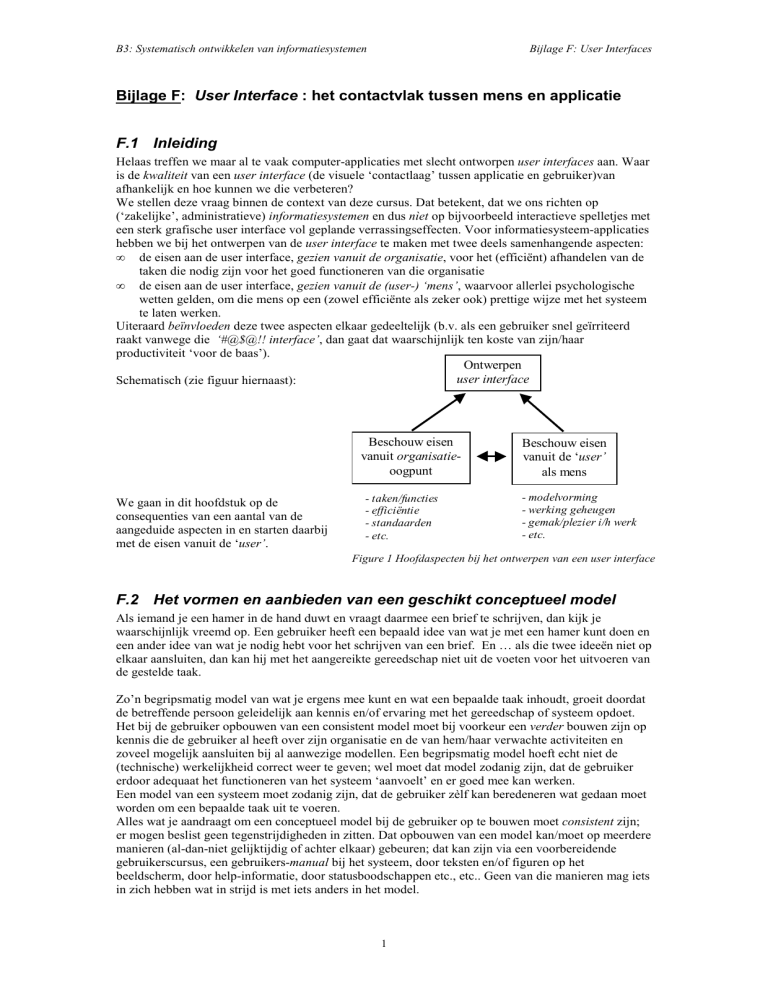
Ontwerpen
user interface
Schematisch (zie figuur hiernaast):
Beschouw eisen
vanuit organisatieoogpunt
We gaan in dit hoofdstuk op de
consequenties van een aantal van de
aangeduide aspecten in en starten daarbij
met de eisen vanuit de ‘user’.
- taken/functies
- efficiëntie
- standaarden
- etc.
Beschouw eisen
vanuit de ‘user’
als mens
- modelvorming
- werking geheugen
- gemak/plezier i/h werk
- etc.
Figure 1 Hoofdaspecten bij het ontwerpen van een user interface
F.2 Het vormen en aanbieden van een geschikt conceptueel model
Als iemand je een hamer in de hand duwt en vraagt daarmee een brief te schrijven, dan kijk je
waarschijnlijk vreemd op. Een gebruiker heeft een bepaald idee van wat je met een hamer kunt doen en
een ander idee van wat je nodig hebt voor het schrijven van een brief. En … als die twee ideeën niet op
elkaar aansluiten, dan kan hij met het aangereikte gereedschap niet uit de voeten voor het uitvoeren van
de gestelde taak.
Zo’n begripsmatig model van wat je ergens mee kunt en wat een bepaalde taak inhoudt, groeit doordat
de betreffende persoon geleidelijk aan kennis en/of ervaring met het gereedschap of systeem opdoet.
Het bij de gebruiker opbouwen van een consistent model moet bij voorkeur een verder bouwen zijn op
kennis die de gebruiker al heeft over zijn organisatie en de van hem/haar verwachte activiteiten en
zoveel mogelijk aansluiten bij al aanwezige modellen. Een begripsmatig model hoeft echt niet de
(technische) werkelijkheid correct weer te geven; wel moet dat model zodanig zijn, dat de gebruiker
erdoor adequaat het functioneren van het systeem ‘aanvoelt’ en er goed mee kan werken.
Een model van een systeem moet zodanig zijn, dat de gebruiker zèlf kan beredeneren wat gedaan moet
worden om een bepaalde taak uit te voeren.
Alles wat je aandraagt om een conceptueel model bij de gebruiker op te bouwen moet consistent zijn;
er mogen beslist geen tegenstrijdigheden in zitten. Dat opbouwen van een model kan/moet op meerdere
manieren (al-dan-niet gelijktijdig of achter elkaar) gebeuren; dat kan zijn via een voorbereidende
gebruikerscursus, een gebruikers-manual bij het systeem, door teksten en/of figuren op het
beeldscherm, door help-informatie, door statusboodschappen etc., etc.. Geen van die manieren mag iets
in zich hebben wat in strijd is met iets anders in het model.
1
B3: Systematisch ontwikkelen van informatiesystemen
Bijlage F: User Interfaces
Een model moet zodanig zijn, dat de gebruiker bepaalde verwachtingen over het gedrag van dat
systeem mag hebben. Dat betekent o.a. dat je uniformiteit moet handhaven tussen de verschillende user
screens binnen je applicatie. Als de ene keer de ‘OK’-knop rechtsboven zit en de andere keer
linksonder, dan komt het bij de gebruiker over als een chaotisch systeem, waarvan hij zich echt geen
(verwachtings)model voor kan vormen van hoe het [volgende scherm] zich zal gedragen.
Heel zinvol en dus belangrijk daarbij is, dat je met je schermontwerp e.d. aansluit bij bestaande,
gangbare standaarden die binnen die organisatie gebruikt worden en niet zelf iets verzint. Op zo’n
manier kan de gebruiker zijn opgedane kennis en ervaring met andere systemen gebruiken voor het
zich vormen van een model voor het kunnen gebruiken van de door jou ontworpen applicatie.
F.3 Een stukje psychologie 1 met betrekking tot de ‘user’
In de psychologie maakt men voor de werking van het menselijke geheugen een onderscheid tussen
‘korte termijn geheugen’ en ‘lange termijn geheugen’. Het korte termijn geheugen wordt onder meer
gebruikt voor berekeningen en tussenresultaten en voor het vasthouden van ‘doelen’ (“Waar ben ik [in
deze applicatie]?”) en van stappen om zulke doelen te bereiken. Nieuwe informatie zal reeds in het
korte termijn geheugen opgeslagen informatie verdringen (=wissen).
Een aantal tips die voortkomen uit de karakteristieken van het korte termijn geheugen zijn:
• breek taken met veel stappen op in kleinere taken
• probeer zoveel mogelijk gebruik te maken van het groeperen van gelijksoortige taken
• voorkom onnodige [van een gebruiker] aandachtvragende activiteiten
• voorkom dat een gebruiker zèlf dingen moet gaan onthouden (of nog erger: moet opschrijven)
• voorkom eindeloze dialogen; nest dialogen niet dieper dan drie of vier vensters
• geef een gebruiker regelmatig (tussendoor) de gelegenheid het gedane werk te bewaren
• voorkom een situatie waarin de gebruiker iets op moet zoeken op een scherm, dit moet onthouden, menu
omhoog, menu omhoog, menu naar rechts, vierde optie, twee schermen door en daar het [onthoudene]
weer moet intypen (zonodig kan hiervoor een oplossing zijn om dat kopiëren te laten ondersteunen door
het klembord-mechanisme van Windows)
• maak zonodig gebruik van ‘wizards’ om het korte termijn geheugen te ontlasten.
Er zijn twéé manieren om iets uit het lange termijn geheugen te halen: ‘herkennen’ en ‘herinneren’.
Herkennen:
•
kiezen uit een aantal alternatieven
•
herkennen in een bepaalde context
•
pas op voor near misses
b.v. “Wat is de hoofdstad van Hongarije?”
a) Praag b) Bucharest c) geen van beide
(let op de spelfout in optie ‘b’ !)
maar ook: ‘Accept’ versus ‘Apply’
Herinneren:
•
je weet het of je weet het niet [meer]
b.v. “Wat is de hoofdstad van Australië?”
maar ook zeker weten, dat je het niet weet:
“Wat is de geboorteplaats van Erwin Krol?”
•
je weet dat je het weet, maar je kunt er niet opkomen
•
gebruikmaken van ‘ezelsbruggetjes’
Tips die voortkomen uit de karakteristieken van het lange termijn geheugen zijn:
•
maak zoveel mogelijk gebruik van ‘herkenning’ (maar pas op voor near misses)
•
‘zichtbaarheid’ [zie verderop bij kwaliteitscriteria] vergroot de kans op herkenning
F.4 Het ontwerpproces van
een (grafische) user
interface
Uit de eerder genoemde cursus van
InfoSupport BV halen we voor het
gehele GUI-(Grafische User Interface)ontwerpproces het volgende schema:
Definieer
Gebruikers &
Bruikbaarheid
Modelleer
gebruikerstaken
Modelleer
gebr. objecten
Definieer
stijlgids
Ontwerp GUI
Prototype GUI
Evalueer GUI
Figure 2 Ontwerpproces Grafische User Interfaces (Bron: InfoSupport)
1
Uit ‘Cursus Ontwerpen van Grafische User Interfaces; Achtergronden’ van InfoSupport B.V.
2
B3: Systematisch ontwikkelen van informatiesystemen
Bijlage F: User Interfaces
Een aantal van deze activiteiten (en/of hun onderdelen) uit het schema lichten we hier toe.
a) Taakanalyse
Steeds wordt zeer sterk benadrukt, dat voor het ontwerpen van een GUI de systeemontwikkelaars zich
moeten baseren op de manier waarop gebruikers naar het systeem (gaan) kijken.
Het GUI-ontwerpproces begint daarom (‘uiteraard’) met een ‘Taakanalyse’-deel voor het analyseren
en modelleren van gebruikerstaken. Allereerst vragen we ons hierbij af welke gebruikersgroepen met
het systeem zullen werken en leggen we (b.v. in tabelvorm) voor iedere gebruikersgroep de
‘gebruikers-karakteristieken’ vast (met daarbij zaken als: - ervaring; - frequentie van gebruik; - aantal
gebruikers; - werken deze gebruikers ook met andere programma’s en zo ja welke; - gebruikerstaken).
Bij de ‘bruikbaarheids-eisen’ kunnen aspecten komen als ‘tevredenheid met het systeem’, het ‘aantal
fouten’ dat (b.v. per 1000 keer gebruik van een bepaald invulscherm) hooguit mag worden gemaakt en
‘performance’ (b.v. hoeveel tijd is nodig om een bepaalde taak uit te voeren [let op: het gaat hierbij niet
om de snelheid van de computer, maar om b.v. de vraag hoeveel tijd een gebruiker er voor nodig heeft
een invulformulier op het scherm in te vullen; kortom: als zo’n invulscherm onlogisch is opgebouwd en
de gebruiker van hot-naar-haar op het scherm moet klikken en in die tijd veel ‘muiskilometers’ moet
afleggen, dan zal de uitvoering van zo’n gebruikerstaak te langzaam gaan]). Belangrijk is het ook om
vast te leggen hoe het [al dan niet] voldoen aan deze criteria later gemeten zal worden (b.v. met een
enquête, met het meten van hoelang een bepaald soort taak gemiddeld duurt etc.) en dat die meting
inderdaad gepland en uitgevoerd wordt.
b) Definieer stijlgids
Al eerder kwam het belang van een consistent model ter sprake. Een gebruiker kan veel sneller het
gebruik van (lees: de van hem/haar verwachte acties bij) een opkomend scherm zien, indien zaken op
de vertrouwde manier gepresenteerd worden. Standaarden hiervoor kunnen op bedrijfsniveau zijn
vastgelegd (waarbij het kan zijn, dat men zich bij dat bedrijf voor het grootste deel aansluit bij
bijvoorbeeld de ‘gangbare’ MS-Windows-standaard, al dan niet voorzien van eigen bedrijfslogo e.d.).
c) Dialoog ontwerpen
De opzet en inhoud van het user interface wordt gebaseerd op gebruikers-objecten en gebruikerstaken.
Bij alle gebruikerstaken wordt vastgesteld welke vensters voor uitvoering van zo’n taak nodig zijn en
wat voor navigatie tussen deze vensters hiervoor nodig is. De look and feel van het user interface
zal/moet afgeleid zijn van de eerder gedefinieerde stijlgids.
d) Vensterontwerp: besturingselementen (‘Controls’) in vensters
We geven hier een indeling in de onder MSWindows bekende control-elementen, gebaseerd op
onderscheid in gebruikersdoelen:
1. opdracht controls
gebruikt om functies te initiëren
zoals: - menukeuzes / - drukknoppen / - buttcons
en: - ‘alles wat rechthoekig is en een schaduw heeft’
2. selectie controls
gebruikt om opties te kiezen of gegevens te selecteren zoals:
- keuzelijst (listbox) / - keuzelijst (‘listview’ ; mogelijk in Windows 9x;
met ‘earmarking’) / - combo box / - hiërarchielijst (treeview) /
- check box / - radio button / - status buttcon en / - radio buttcon
3. invoer controls
gebruikt om gegevens in te voeren
zoals:
- tekstinvoervelden / - combo box / - spin control / - rich text velden
4. weergave controls gebruikt om visuele weergave van gegevens, en nìet de gegevens zèlf, te
manipuleren,
zoals: - scroll bars / - split bars
Probeer voor jezelf het verschil in eigenschappen en daardoor in gebruik van deze besturingselementen
goed duidelijk te krijgen. Vraag je daarbij ook af wat in een bepaalde situatie de voor en nadelen van
bijvoorbeeld de genoemde invoer controls zijn en wanneer je voor de ene en wanneer je voor de andere
invoer control zult kiezen.
Let bij het plaatsen van meerdere besturingselementen in je scherm beslist ook op de verderop ter
sprake komende ‘Grouping Fields within the Working Area’ (zie aldaar).
3
B3: Systematisch ontwikkelen van informatiesystemen
Bijlage F: User Interfaces
F.5 Algemene kwaliteitscriteria voor user interfaces
De belangrijkste criteria die in het algemeen gebruikt worden om de kwaliteit van een user interface te
bepalen zijn:
1. zichtbaarheid (visibility): hoe gemakkelijk kan een gebruiker zien wat gedaan kan worden
en hoe dat gedaan moet worden?
Denk hierbij aan een aspect als: “Krijgt de gebruiker een overzicht te zien van
de mogelijkheden die er zijn of zijn er soms nog mogelijkheden die hij niet
kent en zitten die ergens ‘verborgen’?”
2. terugkoppeling (feedback): hoe gemakkelijk en hoe snel is het resultaat van
gebruikersacties vast te stellen?
Denk hierbij bijvoorbeeld aan aspecten als: “Krijgt de gebruiker wel een
bevestiging dat een actie waartoe hij opdracht heeft gegeven inderdaad wordt
uitgevoerd?” (b.v. wordt er na een ‘print’-commando inderdaad iets naar de
printer gestuurd en zo ja: wat en/of hoeveel pagina’s etc.).
“Is de gebruiker nu wel of niet succesvol ingelogd op een netwerk?” etc..
3. aansluiting
(mappings): sluit de gewenste functie aan bij de benodigde actie?
Vraag je af of de gebruiker na het activeren van een bepaalde actie wel te zien
krijgt wat hij nodig heeft of moet de gebruiker (in extreme gevallen) nog
handmatig iets anders doen (wat gemakkelijk ook door de computer had
kunnen worden gedaan). Bijvoorbeeld: stel je voor dat je ‘even op het Web’
wilt kijken of het gemiddelde voor je uitwerkingen van de studietaken wel
voldoende is en je krijgt dan alleen een beeldscherm te zien met daarop een
overzicht van de afzonderlijk behaalde resultaten per studietaak, zodat je
daarna nog handmatig de getallen moet intikken en/of optellen om het
gemiddelde te bepalen (dat ‘gemiddelde’ was eigenlijk hetgeen je wilde).
4. toepasselijkheid: hoe vanzelfsprekend is het dat een bepaald ‘ding’ (lees: schermobject)
gebruikt wordt voor een bepaalde actie?
Vraag je af of je gebruik maakt van een goede analogie. Als je een waterkraan
ziet met ‘vleugeltjes’ er boven op, dan verwacht je min of meer, dat je aan die
kraan moet draaien om er water uit te laten lopen en nìet dat je daarvoor op
die kraan hard naar beneden moet duwen om water te krijgen.
F.6 Practische aspecten voor beeldschermindeling e.d.
We geven hier een aantal aspecten die in de praktijk toe te passen zijn bij het ontwerpen van een user
interface. De vuistregels uit het vierde onderdeel over de ‘Form Design Guidelines’ mogen echter pas
toegepast worden nadat eerst een Taakanalyse is gemaakt voor de werksituatie van de gebruikers (zie
eerder in dit hoofdstuk).
De volgende stukken zijn vanaf het WWW opgehaald via de HomePage van Microsoft Corporation en
zijn onderdeel van Microsoft’s ‘User Interface Design Guidelines’.
Consulting Services: User Interface Design Guidelines
Microsoft Limited / Microsoft Place / Winnersh, Wokingham / Berks. RG11 5TP / U.K.
1.6.1 Introduction
This document contains high-level principles and guidelines for the design of user interfaces. While it is
aimed primarily at developers of graphical user interfaces within the Microsoft® Windows environment,
many of the guidelines are equally applicable to other styles of user interface, such as traditional
character-based user interfaces.
Note that simply adhering to the guidelines in this document will not guarantee that the system produced
will be "easy to use". The screen layout, and the consistency of screen layouts within and between
applications, is only one component of the perceived usability of the system. Equally important, if not
more important, is the matching of the task flow in the user interface to the way in which users carry out,
or want to be able to carry out, their work tasks.
etc. …
4
B3: Systematisch ontwikkelen van informatiesystemen
Bijlage F: User Interfaces
1.6.2 High-level Design Principles
This section describes the high-level principles for the design of user interfaces. These principles apply
to all user interfaces without regard to the style of interface being implemented.
The following eight principles incorporate the key considerations in user interface design:
i.
Consistency: A user interface design should be conceptually, linguistically, visually, and
functionally consistent within and between applications. Where real world analogies or metaphors
are used, they should behave consistently with their real-world counterparts. Care should be taken
to ensure that any analogies used are appropriate, and are understood by all target user groups.
ii. Clarity:
By looking at the screen, its operation should be obvious to the user. Simple tasks
should be kept simple, and complex tasks made possible.
iii. Feedback: Feedback to users should be obvious and immediate. If users perform an operation
and see no immediate feedback, they are likely to keep performing it until something happens.
Graphical feedback is particularly effective, but textual and auditory feedback are also useful.
iv. Aesthetics: Both aesthetic appeal and visual clarity can be substantially enhanced by attention to
basic graphic design principles concerning areas such as spatial grouping, color contrast, and threedimensional representation. The best interfaces combine powerful yet accessible functionality with
a pleasing appearance.
v.
Directness: An interface should give users direct and intuitive ways to accomplish their tasks.
Directly manipulating objects, while not appropriate in all situations, can often be used to simplify
tasks that require complex commands. Direct manipulation eases learning for novices and is
efficient for the expert user.
vi. Forgiveness: Users are human; they make mistakes. The interface should handle all predictable
mistakes without catastrophic results. Users like to explore an application and learn by trial and
error. The interface should support experimentation.
vii. User Control: The user should always be in control of the application, not vice versa. The user
should initiate and control all actions. There should be no changes at all without the user's
permission.
viii. Human Strengths and Limitations: Respect human weaknesses, such as memory, logic and the
ability to carry out complex calculations. Make use of strengths such as pattern recognition. The
user should not be required to recall complex sets of options or commands. Instead, the available
choices should be explicitly presented. Recognizing items is much easier than recalling them.
In order to design a system which users consider "easy to use", the design team needs to ensure that:
1. the system design is "fit for purpose" - i.e. the features provided and the way in which they are
presented match the requirements of the users, the tasks they carry out, and the environment they
work in (as determined through use of the User Interface Design Process illustrated in Figure 1.)
2. its user interface is designed according to the principles listed above, and is consistent with the user
interface style of other applications in the users' environment.
A well-designed, well-presented, consistent user interface will increase the extent to which users
consider the "system" to be easy to use, and is more likely to generate the following feelings among
users:
1. Mastery of the system
2. Competence in task performance
3. Ease in learning basic features and assimilating advanced features
4. Confidence in capacity to retain mastery
5. Enjoyment in using the system
6. Eagerness to show-off
7. A desire to explore
The remainder of this document provides guidelines which suggest methods of applying the eight highlevel principles of user interface design to specific common elements of a user interface.
1.6.3 Form Design Guidelines
This section contains high-level guidelines for the design of displays which are similar in appearance to,
but have none of the conventional constraints of, paper forms. Such displays can be used in a user
interface for collecting, viewing and updating structured information.
In all types of user interface, a form consists of a number of "fields" into which information is entered.
Each field should be labelled, to inform users which item of information is required in that particular
field. In character-cell interfaces, fields are usually limited to text entry areas, where the user is required
to type in the information required.
In graphical user interfaces, there is a wide variety of controls that can be used to present lists of choices
to users in addition to controls that allow them to type in free-form information. Information regarding
the use of such controls (e.g. radio buttons, check boxes, list boxes, drop-down list boxes, combo-boxes,
5
B3: Systematisch ontwikkelen van informatiesystemen
Bijlage F: User Interfaces
etc.) can be found in The Windows Interface: An Application Design Guide, published by Microsoft
Press, and in IBM's Common User Interface (CUA) Design Guidelines.
N.B. Vanwege zijn practische belang is de volgende sub-paragraaf in een groter lettertype opgemaakt
en zijn een aantal belangrijke aspecten cursief aangegeven. Hou telkens goed in de gaten wáár het
betreffende gebied in een window geplaatst wordt.
1.6.3.1 Form Layout
Form displays should contain four distinguishable areas, which should be placed in a
consistent location on all screens. These four areas are:
i.
Identification area: the identification area should be located in the topmost portion of
the screen display. It should contain information to identify the system and subsystem
currently being used, and any other information which is important to the user's current
context. The information in the identification area should be protected so that the user is
unable to modify it.
ii.
Work area: the work area normally forms the largest part of the screen display, and is
located between the identification area and the message area. The work area contains all
input, output, and constant fields required to perform a task. Whenever possible, the
entire work area for a task should be displayed simultaneously; where this is not
possible, the user should be provided with a mechanism (such as scrolling or paging) to
select the part of the display required.
iii.
Control area: the control area is used for dialogue control, for example to enter menu
commands. Depending on the style of user interface being used, this could be located in
one of several positions on the screen. In the Windows environment, the primary control
area would be the menu bar, located towards the top of each screen between the
identification area (title bar) and the main work area. If function keys or a command line
interface is being used, the control area is more commonly located at the bottom of the
work area, usually just above the message area.
iv.
Message area: the message area is used to display various types of messages to the user,
such as error messages, informational (status) messages, alerts and acknowledgements.
As with the control area, the style of user interface being implemented will determine the
most suitable location for the message area.
Normally, it is located below the work area, often on the bottom-most line of the display.
In a Windows environment, the message area for non-critical, informational messages is
the status bar at the bottom of a window, whereas more important messages are
presented in a pop-up dialogue box over the main work area.
1.6.3.2 Grouping Fields within the Working Area
Items within the work area should be grouped in a manner which facilitates task completion. Specific
recommendations for grouping items can not be given, as the optimum grouping for any display is
dependent upon the tasks to be completed from that display and the requirements and previous
experience of the users of that particular part of the system. However, the following factors should be
considered when deciding how to group information:
•
sequence of use during the task
•
function (i.e. information grouped by functional class)
•
frequency of use
•
importance
•
habitual sequence (e.g. street followed by town followed by county)
•
location of items on related format (e.g. consistency with previous system or paper equivalent)
•
alphabetic, numerical, or chronological ordering
Related fields should be grouped together so they are easily recognisable as being a group. Groups of
fields can be given a title label, and should be separated from other groups using blank space or a frame.
6
B3: Systematisch ontwikkelen van informatiesystemen
Bijlage F: User Interfaces
1.6.3.3 Displaying Fields
The following guidelines should be followed when designing the appearance of a forms:
•
Attention should be given to the visual layout of the form. Alignment creates a feeling of order and
comprehensibility. A uniform distribution of fields is preferable to crowding. If there are more
fields than will easily fit onto a form, multiple pages (and a way to move between pages, such as
page-turn buttons) should be used.
•
Users should be able to discriminate accurately between different categories of displayed
information, for example between changeable and display-only (protected) information. A
convention should be established for these different types of information, and should be used
consistently throughout the application.
•
All data fields and displayed items should be labelled, unless their meaning is obvious to users of
the system from their visual appearance.
•
Labels should be easily distinguishable from other information on the display, such as error
messages, changeable data, and display-only data, through their consistent positioning, format,
and/or colour.
•
A field label should be located immediately to the left of the field to which it relates.
•
Field labels should be in normal mixed case text, and should be followed by at least one blank space
before the start of the related field. Other separators (such as a colon and a space) may also be used,
as long as they are used consistently throughout the application.
•
Labels should be carefully worded to ensure they are distinct from others on the same display, so
that the user can easily distinguish between, and identify, required fields.
•
Data fields which appear on more than one screen should be given the same label each time they are
displayed.
•
Labels should be protected so that they can not be changed by the user; the cursor should skip over
labels when navigating through the display.
•
Wherever possible, users should be able to display, on request, a list of the available choices which
can be entered in the currently selected data field. In the Windows style of user interface, this can
be achieved by using a drop-down list box or combo-box, which allows users to see a list of the
valid entries. Other styles of user interface may provide a menu option or function key which
displays a list of the available choices for the current cursor location. From the displayed list, the
user should be able to select an item which is automatically entered into the current field, or exit the
list without having made a selection.
•
When the user enters a value in a field, it should be validated as soon as possible (where appropriate
and if possible) to determine whether it is an acceptable input to that particular field. If the value is
not valid, a message should be presented to the user, providing information as to why the data is
invalid and/or what should be done to correct it. In certain situations, for example if users are not
continually looking at the screen, it may also be worth using an audible warning that an invalid item
has been entered.
•
An easily visible, movable cursor should be constantly displayed to enable users to determine their
current position on a display. The displayed cursor should remain where it is placed until the user
(or in some cases, the computer) moves it to another position.
•
At any input screen, menu options should be provided to enable users to:
i. exit the screen, saving the changes made to the data
ii. exit the screen, without saving the changes made (i.e. cancelling the changes)
iii. obtain help from the system on how to complete the current screen.
The presentation of these, and any other menu options related to the current display or task being
performed, should be consistent with the presentation of menu options in other parts of the system.
1.6.3.4 Wording of Labels and Instructions
•
•
•
•
•
•
When an input screen is displayed, it should include instructions to the users on the actions
required, where appropriate. For example, a message could be displayed in the message area (at the
bottom of the screen) giving a simple clear instruction to the users, and referring them to the Help
option for more detailed information.
When users select a field on the form, the action required from them should be displayed in the
message area of the screen. Wherever possible, the choices available for that field should be easily
accessible.
Describe the actions required using familiar terminology.
Use a consistent grammatical style within and across all forms in an application.
Where more than one action is required, present the instructions in the order that the actions will be
carried out.
The word type can be used for entering information, and press for keyboard keys such as ENTER,
TAB, ALT, CTRL, F1, F2 etc. Since the word "Enter" refers to the ENTER key, it should not be
used in instructions.
7
B3: Systematisch ontwikkelen van informatiesystemen
•
Bijlage F: User Interfaces
Try to be brief but, if more information is needed, provide Help topics for less experienced users. In
support of brevity, just describe the necessary actions and do not use pronouns or reference the user.
For example, use:
Type the customer's address and press ENTER
rather than any of the following:
You should press ENTER after you have typed the customer's address
The user of this system should type the customer's address and then press ENTER
Enter the address
1.6.3.5 Navigation
All forms in an application should use a consistent set of keys to allow users to navigate through the
fields on the screen. In general, users will start inputting data in the field closest to the top left-hand
corner of the work area, and will move across and down the display. The navigation keys commonly
used for form navigation are as follows:
•
Tab - moves the cursor from the current field to the "next" field on the display. Depending on the
layout of the display, the "next" field will usually either be to the right of or below the current field,
or at the beginning of the next line if the current field is at the end of a line.
•
Shift+Tab (pressed together) - moves the cursor from the current field to the "previous" field on the
display. Depending on the layout of the display, the "previous" field will usually either be to the left
of or above the current field, or at the end of the previous line if the current field is at the beginning
of a line.
•
Cursor keys - move the cursor as follow:
Up arrow - moves the cursor to the field immediately above the current field
Down arrow - moves the cursor to the field immediately below the current field
Right arrow - moves the cursor one character position to the right, within the current field
Left arrow - moves the cursor one character position to the left, within the current field
•
For keyboards which have keys labelled "Page Up" (or "Prev Screen") and "Page Down" (or "Next
Screen"), these keys should be implemented to page through previous and subsequent screens of
data, respectively. These keys are only used in cases where the input screen contains more data
fields than can fit on a single screen and so has had to be split between two or more "pages".
In addition to being able to navigate through fields using the keyboard as defined above, users should
also be provided with on-screen navigation aids, to allow them to use the mouse to move around the
screen.
•
The user should be able to make a field "current" by moving the mouse pointer to the required field
and clicking the mouse button once.
•
Push-buttons should be used to allow the user to select "next" and "previous" pages, on a multipage form, to provide the mouse-controlled equivalent of the "Page Down" / "Next Screen" and
"Page Up"/"Prev Screen" keyboard keys.
© 1996 Microsoft Corporation
Zoals eerder opgemerkt, zijn voorgaande stukken afkomstig van Microsoft’s Webpages. Daar zijn ook
de hier nìet-opgenomen stukken van het gehele document ‘User Interface Design Guidelines’ te
vinden. Daaronder vallen (de nummering van deze ontbrekende stukken verwijst naar de
hoofdstuknummering in het oorspronkelijke Web-document):
3.
4.
5.
6.
7.
8.
9.
Menu Design Guidelines
Direct Manipulation
Effective Wording
Messages and Help
Using Colour
Graphics and Icons
3-D Techniques
Als je deze onderdelen van de Design Guidelines wilt raadplegen, zoek dan op Microsoft’s Webpages
of haal het gecomprimeerde bestand Guidelines.zip op uit de VoorB3ld-directory op de
netwerk-I:-drive van de B-faculteit.
8
B3: Systematisch ontwikkelen van informatiesystemen
Bijlage F: User Interfaces
F.7 Wat aanvullende opmerkingen
•
•
•
•
•
•
•
•
Houd steeds in de gaten dat je een user interface (bijna altijd) maakt voor gebruik door anderen;
het gaat er niet om of jijzelf een scherm ‘flitsend’ of wat dan ook vindt; het gaat er wèl om hoe een
toekomstig gebruiker, die misschien wel uren op een dag met dat systeem moet werken, zich er op
den duur bij voelt. Als het scherm vol met flitsende/knallende kleurtjes en allerlei tierelantijntjes
zit, dan is de kans groot, dat het zo’n gebruiker tegen gaat staan met het systeem te werken (ook al
is het verder door bijvoorbeeld collega-informatici algoritmisch nog zo knap in elkaar gezet). Een
gebruiker die slechts sporadisch een programma gebruikt vindt zoiets daarentegen misschien wel
leuk. Daarom ook moet dus van tevoren die taakanalyse worden uitgevoerd. De user interface
bepaalt het ‘gezicht van het programma’.
Vermijd beslist ook het verschijnen van ‘technische boodschappen’ die te maken hebben met
computer hardware en waar de gebruiker waarschijnlijk niks van weet en meestal ook echt niks
van wil weten. Zorg ervoor dat de gebruiker te maken krijgt met systeemreacties die correct
aansluiten bij het bij de gebruiker aanwezige model over hoe het systeem in elkaar zit.
Deels zijn de volgende punten al genoemd, maar dan hier nog een keer. Vergeet niet om deze
aspecten ook te bekijken bij het opstellen/aanpassen van een stijlgids.
• geef feedback: laat de gebruiker zien wat de computer doet. Het informatiesysteem moet alle
gegeven opdrachten onmiddelijk bevestigen; in dat geval weet de gebruiker steeds waar hij of
zij met het informatiesysteem aan toe is. Pas dit vooral toe bij opdrachten als ‘afdrukken’,
‘toevoegen’, ‘verwijderen’ etc. Als je kunt verwachten dat een operatie langere tijd (pakweg
meer dan 5 seconden) gaat duren, laat dan bijv. een zandlopertje of horlogeglas o.i.d. zien.
• de taal: gebruik -tenzij er een érg goede reden is om hiervan af te wijken- de Nederlandse
taal. Houd zinnen kort en gebruik (voor de gebruiker!) bekende woorden. Sluit elke zin af met
een punt. Gebruik suggestieve namen en/of codes voor commando’s, zoals voor opties in
menu’s. De naam moet duidelijk aangeven wat het commando doet. Afdrukken is als
aanduiding bijvoorbeeld beter dan Lijsten. Vermijd kleine naamsverschillen, zoals
Veranderen en Verbeteren; wanneer beide commando’s gebruikt kunnen worden, zullen
onherroepelijk vergissingen in het gebruik gemaakt worden. Kortom: vermijd aanleidingen tot
‘near misses’. Een commandocode moet een duidelijke relatie hebben met de naam: een
sneltoetscombinatie ‘P’ past niet bij de commandonaam 'Afdrukken'.
• het afhandelen van fouten: geef duidelijke foutmeldingen, die aangeven wat er fout is,
waarom dit fout is en hoe er gecorrigeerd moet worden. Handel typefouten waarvan je bij
voorbaat verwacht dat ze voor zullen komen, zelf al in je programma af. Tref dus b.v. een
voorziening voor leading of trailing spaties en voor het al dan niet gebruiken van de
Shift/hoofdletter-toetsen. Communicatie van mens tot mens is erg fout-tolerant; probeer jouw
dialogen (die van het informatiesysteem dus) ook zo fout-tolerant mogelijk te maken. Fouten
mogen nooit leiden tot het afbreken van een programma!
Geef bij ontwerpbeslissingen bij voorkeur voorrang aan gebruikers-gemak boven machine- of
programmeergemak. De gebruiker moet (misschien nog jaren) met het informatiesysteem werken,
terwijl het maken maar één keer gebeurt. Besteed uit efficiëntie-overwegingen echter niet te veel
tijd en moeite aan functies van het informatiesysteem die slechts zelden gebruikt zullen worden.
Als in te voeren gegevens moeten worden overgenomen van een eerder (handmatig) ingevuld
formulier, houd dan bij voorkeur dezelfde volgorde (en layout) aan als op dat formulier.
Plaats (groep-) gerelateerde controls bij elkaar (bijvoorbeeld naam-, adres-, postcode en
woonplaats-gegevens, maar ook: gerelateerde menu-items).
Als je tijdens het GUI-ontwerpproces werkt met een prototype of een testversie, ga dan niet zelf
eerst uitvoerig aan de gebruiker verklaren hoe het systeem of scherm gebruikt moet worden. Als
een scherm goed ontworpen is, dan wijst dat gebruik zich welhaast ‘vanzelf’ uit. Geef pas een
aanvullende verklaring als de gebruiker daar dan om vraagt (en vraag je gelijk af, hoe je het
scherm zodanig kunt aanpassen, dat zo’n uitleg een volgende keer niet meer nodig is). Probeer
bovendien al te bepalen hoeveel tijd het hen kost om bijvoorbeeld een invoerscherm geheel in te
vullen en vraag je af òf en zo ja hóe die response verbeterd kan worden.
Als je het ontwikkelen van een user interface écht goed wilt aanpakken, dan moet je dat met een
multi-disciplinair team doen, waarin niet alleen informatici, bedrijfskundigen, grafische
ontwerpers en domeindeskundigen (binnen het betreffende toepassingsdomein) ook bijvoorbeeld
cognitief ergonomen zitten en bij een multi-nationaal bedrijf zelfs cultureel antropologen.
9