
Gerrit Tiemens,
Medewerker HCC
locatie Arnhem
Zevenaar, 21 september 2004
Inhoudsopgave
1. De browser en de Web-server ........................................................................ 3
1.1 De URL ........................................................................................................ 3
1.2 HTTP en HTTPS ............................................................................................. 4
1.3 Hypertext, HTML en actieve content ................................................................ 4
1.4 HTML ........................................................................................................... 5
1.5 Het HTTP-protocol ......................................................................................... 6
1.6 Cookies ........................................................................................................ 7
1.7 Cache .......................................................................................................... 8
1.8 Informatie vinden op Internet ......................................................................... 9
1.9 Marktaandeel Internet Explorer daalt ............................................................... 9
2. Email .............................................................................................................. 9
2.1 Het vinden van email-adressen. .....................................................................11
2.2 Enveloppe, headers en inhoud van berichten ...................................................11
2.3 De inhoud van een email-bericht ....................................................................11
2.4 De enveloppe...............................................................................................12
2.5 Headers in email-berichten ............................................................................12
2.6 Het SMTP-protocol ........................................................................................13
2.7 Multimedia mail: MIME ..................................................................................13
2.8 Het ophalen van de post: POP en IMAP ...........................................................17
2.9 Karakteristieken van POP ..............................................................................17
2.10 Het POP-protocol ........................................................................................18
2.11 Beperkingen van POP ..................................................................................18
2.12 Het IMAP-protocol ......................................................................................19
2.13 Hotmail .....................................................................................................19
2.14 Spamming .................................................................................................19
2.15 Virussen ....................................................................................................19
Internet
1. De browser en de Web-server
Zoals alle Internet-toepassingen is ook het Web volgens het client-server systeem
opgebouwd. De Web-server biedt informatie aan, de Web-client neemt informatie af. Er
zijn vele Web-servers in gebruik, voor de meest uiteenlopende platforms.
Om met het Web te werken is een Web-client nodig. Een Web-client wordt ook wel een
browser (bladerprogramma) genoemd. In de beginjaren kwamen er allerlei fraai
klinkende namen op de markt, zoals Cello, Viola en het meest bekende Mosaic. Op dit
moment is Microsoft Internet Explorer de meest gebruikte browser. Daarnaast zijn er ook
nog andere browsers, zoals:
Netscape Navigator (http://channels/netscape.com/ns/browsers/default.jsp)
Opera (http://www.opera.com);
Netcaptor (http://www.netcaptor.com);
Mozzilla (http://www.mozilla.org) en
Crazy Browser (http://www.crazybrowser.com).
1.1 De URL
Een browser kan allerlei soorten informatie benaderen: niet alleen Web-servers, maar
vaak bijvoorbeeld ook ftp-servers. Elk stukje informatie in het Internet heeft een adres:
een zogenaamde Uniform Resource Locator (URL). Een URL is een verwijzing naar een
stukje informatie ergens op het Internet. Om informatie in het Internet te kunnen
benaderen moet u de URL van de informatie kennen.
Enkele voorbeelden van URL’s.
Hypertext-documenten op Web-servers hebben een URL die begint met http://, zoals
bijvoorbeeld: http://www.hccnet.nl.
De aanduiding http staat voor HyperText Transfer Protocol, het protocol dat gebruikt
wordt voor de communicatie tussen browser en Web-server.
Soms wordt in de vermelding van een Web-adres het beginstuk http:// weggelaten. De
meeste browsers plakken dat stuk er dan automatisch voor. Het hoort er dus wel degelijk
bij!
Nieuwsgroepen hebben een URL die begint met news: bijvoorbeeld: news:rec.games.go.
Deze URL verwijst naar de nieuwsgroep voor liefhebbers van de sport Go.
Bestanden op ftp-servers hebben een URL die begint met ftp://, bijvoorbeeld:
ftp://ftp.nl.net/pub/comp/pc/eudora.exe. Dit adres verwijst naar het programma
eudora.exe. Dit programma kan gedownload worden vanaf de computer ftp.nl.net, waar
het in de directory /pub/comp/pc staat.
Samenvattend: een URL bestaat uit een typeveld (het gedeelte voor de dubbele punt) en
een hostnaam (na de dubbele punt). Soms komt er ook nog een filenaam in de URL voor.
URL’s worden op verschillende momenten gebruikt:
Elke browser biedt de mogelijkheid om het adres (de URL) van de informatie die u
wilt benaderen simpelweg in te tikken.
Elke hypertext-link correspondeert met een URL. Wanneer een hypertext-link
geselecteerd wordt, zal dus een URL benaderd worden.
blz. 3
1.2 HTTP en HTTPS
De communicatie tussen browser en Web-server verloopt via het HTTP-protocol
(HyperText Transfer Protocol). In situaties waarin vertrouwelijke informatie (bijvoorbeeld
vertrouwelijke documenten of creditcardnummer) over het Web verstuurd moeten
worden, kunt u gebruik maken van de SSL-technologie. Deze zorgt voor encryptie van
het datatransport en voor authenticatie van client en server. Wanneer http gecombineerd
wordt met de SSL-techniek, spreekt men van HTTPS (HTTP Secure).
1.3 Hypertext, HTML en actieve content
De informatie die een Web-server aanbiedt bestaat uit hypertext-documenten. Hypertext
is een mechanisme waarmee vanuit documenten verwezen kan worden naar andere
documenten. Daarvoor zijn in een document zogenaamde hypertext-links (ook wel
hyperlinks genaamd) opgenomen: dat zijn de verwijzingen. In een hypertext-document
kan de lezer snel heen en weer springen door het volgen van de hypertext-links.
Bovendien is het mogelijk dat een hypertext-link doorverwijst naar een ander document,
zodat er heen en weer gesprongen kan worden tussen verschillende hypertextdocumenten.
Wanneer een browser een Web-server benadert, stuurt de server een hypertextdocument terug. De volgende stappen vinden plaats:
1. De browser vraagt een document op van de Web-server.
2. De Web-server stuurt het gevraagde document terug. Dit document bevat allerlei
hypertext-links. Dat kunnen verwijzingen zijn naar andere documenten op
dezelfde Web-server, maar het kan ook een hypertext-link zijn naar een andere
computer op het Internet.
3. De gebruiker selecteert een link
4. De browser vraagt het document op dat correspondeert met de door de gebruiker
geselecteerde link.
Het speciale van het Web is dat het idee van hypertext wordt gebruikt in een wereldwijde
netwerk-omgeving. Documenten, databases en menustructuren uit het hele Internet zijn
op deze manier met elkaar verbonden tot een groot ‘Web’. Vandaar ook de naam World
Wide Web (WWW).
In het Web hoeft een hypertext-link niet altijd te verwijzen naar een tekstdocument. De
informatie achter een hypertext-link kan ook bestaan uit een plaatje, een film of een
audiofragment. Wanneer het idee van hypertext gecombineerd wordt met dergelijke
multimedia-informatie spreekt men van hypermedia.
De hypertext-documenten die een Web-server aanbiedt zijn geschreven in een speciale
taal: de Hypertext Markup Language (HTML).
Er zijn de laatste jaren naast het gebruik van HTML diverse andere technieken ontwikkeld
die via het Web aangeboden informatie sterk verlevendigen:
Sites kunnen voorzien worden van multimedia plug-ins zoals Shockwave en Flash.
Om dergelijke sites te kunnen bezoeken, dient de plug-in tevoren op het clientsysteem geïnstalleerd te zijn.
Met behulp van Java en ActiveX kunnen programma’s ingebouwd worden in
Webpagina’s. Deze programma’s (Java-applets of ActiveX-controls) worden via
het Web opgehaald en automatisch geactiveerd op het client-systeem. Men noemt
dit active content: de inhoud is niet statisch maar levend. Dit geldt ook voor het
gebruik van plug-ins, maar daar is de situatie zo dat deze tevoren op het clientsysteem geïnstalleerd dienen te zijn, terwijl dat bij active content niet nodig is: de
Java- en ActiveX-programma’s worden vanzelf opgehaald via het Web. De Javatechnologie wordt zowel door Netscape Navigator als door Microsoft Internet
blz. 4
Explorer ondersteund, terwijl de ActiveX-technologie alleen door Microsoft
Internet Explorer native ondersteund wordt.
HTML-pagina’s kunnen worden voorzien van scripts: stukjes programmacode in
speciale scripting-talen zoals JavaScript en VBScript. Toepassingen van dergelijke
scripts zijn bijvoorbeeld het openen van nieuwe windows, het dynamisch
veranderen van fonts en of/kleuren, het controleren van door gebruikers
ingevulde formulieren voordat deze verzonden worden. Men spreekt van clientside scripting, omdat de scripting-commando’s door de client (browser) worden
uitgevoerd. Er bestaat dus ook sever-side scripting.
Er zijn meerdere scripting-talen in omloop en is er dus geen standaard op dit gebied.
JavaScript komt uit de hoek van Netscape en wordt ondersteund door Netscape
Navigator. Microsoft heeft zijn eigen variant, dat is JScript.
1.4 HTML
Web-documenten worden geschreven in HTML (Hypertext Markup Language). Een HTMLdocument is een tekstbestand. Tussen de ‘echte’ tekst staan echter allerlei speciale
aanduidingen: zogenaamde markup-tags. Met deze aanduidingen maakt de Web-server
aan de browser duidelijk wat de eigenschappen van een bepaald stukje tekst zijn.
Een voorbeeld van een klein HTML-document:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<meta name="description" content="Website van Gerrit Tiemens">
<meta name="language" content="Dutch">
<meta name="revisit-after" content="7 Days">
<meta name="author" content="Gerrit Tiemens">
<meta name="robots" content="ALL">
<meta name="keywords" content="Gerrit Tiemens, Website van Gerrit Tiemens">
<meta name="MSSmartTagsPreventParsing" content="TRUE">
<script type="text/javascript" language="JavaScript">
<!-// Document bij openen buiten het juiste frame vervangen door de indexpagina
if (top.frames.length != 3)
top.location.href = "index.html";
//-->
</script>
<title>Welkom</title>
<link rel="stylesheet" href="Includes/WebsiteGti.css" type="text/css">
</head>
<body>
<table width="600" border="1" cellspacing="1" bordercolor="#0000FF">
<tr>
<td bgcolor="#E6E9F2" bordercolor="#FF0000">
<div align="center"><b>Welkom</b></div>
</td>
</tr>
</table>
<br>
<table width="600" border="0" cellspacing="0">
<tr>
<td bgcolor="#E6E9F2">
<div align="center"><img src="Includes/01_welkom.gif" width="211" height="27" alt="Welcome to my
homepage"></div>
</td>
</tr>
blz. 5
<tr>
<td bgcolor="#E6E9F2">
<p><br>
Klik op Intro voor meer informatie over mijzelf.<br>
Onder Foto's vindt u een overzicht van foto's die ik gemaakt heb, maar
ook foto's uit de schoenendoos..<br>
Onder Downloads vindt u informatie over lezingen die ik gegeven heb voor
de HCC afdeling Arnhem.<br>
Onder Links vindt u een aantal interessante hyperlinks naar andere websites.</p>
<p>Heeft u vragen of opmerkingen, stuur mij een e-mail. Mijn e-mail adres
is: <a href="mailto:[email protected]">[email protected]</a>.</p>
</td>
</tr>
</table>
<table width="600" border="0" cellspacing="0">
<tr>
<td bgcolor="#E6E9F2">
<hr>
De spreuk van deze week:<br>
<marquee behavior="slide">Ook hoogvliegers moeten van tijd tot tijd landen.</marquee></td>
</tr>
</table>
<p><font size="1">bijgewerkt
<!-- #BeginDate format:It1 -->25-04-2004<!-- #EndDate -->
</font></p>
</body>
</html>
Uit het voorbeeld blijkt dat de meeste markup-tags bestaan uit een paar <tag> en
</tag> met daartussen tekst.
Een HTML-document als geheel is omgeven door de tags <html> en </html>.
Een HTML-document bestaat uit twee secties: een head-sectie die eigenschappen
van het document als geheel bevat (zoals de titel) en omgeven door <head> en
</head> en een body-sectie die het document zelf bevat en omgeven is door
<body> en </body>.
HTML-tags kunnen attributen hebben. Een attribuut is een aanduiding van de
vorm binnen de markup-tag, bijvoorbeeld <a href=…..>.
Het is aan de browser om te beslissen hoe de markup-tags afgebeeld moeten worden.
Een HTML-document in Netscape Navigator kan er anders uitzien dan in Microsoft
Internet Explorer of Opera.
1.5 Het HTTP-protocol
Client-server communicatie in het WEB verloopt via het HyperText Transfer Protocol
(HTTP). Voor een goed begrip van de Web-technologie is een inzicht in het HTTP-protocol
onontbeerlijk.
De client stuurt een HTTP-commando naar de Web-server. Meestal is dat het
commando GET, wanneer een Web-pagina wordt opgevraagd, bijvoorbeeld
http://www.hccnet.nl. Wanneer de browser de homepage wil opvragen, zou de
operatie er als volgt uit zien: GET / HTTP/1.1.
De aanduiding HTTP/1.1 geeft aan welke protocol-versie gewenst is.
Na het commando stuurt de browser ook nog een aantal HTTP-headers naar de
Web-browser. Via deze headers wordt de aanvullende informatie over de browser
en over het verzoek doorgegeven aan de Web-server. Een voorbeeld is de UserAgent:-header, die aangeeft wat de gebruikte browser is.
De eerste regel in het antwoord van de Web-server bevat een statuscode. Als de
code is 200, wil dat zeggen dat de operatie succesvol verlopen is.
blz. 6
De volgende regels bevatten HTTP-headers met controle-informatie die door de
Web-server aan de browser wordt meegestuurd. Een voorbeeld is de Server:header, welke aangeeft wat de gebruikte Web-server is. Een ander voorbeeld is
de Content-Type:-header, die aangeeft welke type informatie de Web-server
opstuuurt. Dat gaat via een MIME1-type. In veel gevallen zal dat text/html zijn
(het MIME-type voor HTML-documenten), maar een Web-server kan ook heel
andersoortige informatie opsturen: plaatjes, Word-documenten, multimediainformatie enzovoorts.
De HTTP-headers worden afgesloten door een lege regel. Dan volgt de feitelijk
gevraagde informatie.
Samenvattend:
Een HTTP client-server transactie verloopt als volgt:
De gebruiker selecteert een hypertext-link
De browser neemt contact op met de server op TCP (Transmission Control
Protocol) poortnummer 80 en doet een HTTP GET-operatie.
De server retourneert het gevraagde document (of een foutboodschap).
De browser presenteert het document.
De gebruiker selecteert weer een hyperlink
Enzovoort.
HTTP-statuscodes
Statuscode
200
204
301
304
401
403
404
500
503
Betekenis
Operatie succesvol uitgevoerd
Operatie succesvol uitgevoerd, client krijgt geen nieuwe pagina.
URL van het document is veranderd (Nieuwe URL in Location:-header)
Client deed een If-Modified-Since en het document is onveranderd.
Client is niet geautoriseerd voor gevraagde operatie.
Gevraagde operatie is verboden.
Gevraagde document bestaat niet.
Interne fout opgetreden in server (mogelijk configuratiefout).
Server niet in momenteel niet in staat verzoek af te handelen, mogelijk
door te hoge belasting.
1.6 Cookies
HTTP is een stateless protocol: HTTP-servers houden geen statusinformatie over
browsers bij. Elk verzoek van een browser staat dus volledig op zichzelf. Dit levert
problemen op in situaties waarin de server wel graag statusinformatie over browsers zou
willen bijhouden. Een karakteristiek voorbeeld van een dergelijke situatie vormt een
Web-server waar gewinkeld kan worden: de gebruiker selecteert op verschillende
pagina’s diverse producten en rekent die uiteindelijk af op een pagina met een ‘kassa’. In
deze situatie moet de server weten waar de client allemaal geweest is en wat hij
geselecteerd heeft.
Een oplossing die veel toegepast wordt om statusinformatie te kunnen bewaren is het
gebruik van cookies. Een cookie is een stukje statusinformatie dat door de server naar de
client wordt gestuurd via een speciale HTTP-header (de Set-Cookie:-header). De inhoud
van een cookie heeft alleen betekenis voor de server. Een client stuurt altijd alle eerder
ontvangen cookies terug naar de server via een andere HTTP-header: de Cookie:-header.
Aan de Cookie:-headers die binnenkomen kan de server zien welke verleden de
betreffende client heeft.
1
MIME = Multipurpose Internet Mail Extensions
blz. 7
Er zijn geen security-problemen met het gebruik van cookies, maar zij kunnen wel een
aantasting van de privacy van Web-gebruikers vormen. Het cookiemechanisme kan
bijvoorbeeld door servers gebruikt worden om te traceren welke ‘wandeling’ een
gebruiker maakt door zijn pagina’s. Daartoe wordt bij de eerste pagina die de client
benadert een Set-Cookie: met een unieke waarde meegestuurd en wordt vervolgens
simpelweg bijgehouden bij welke opgevraagde pagina’s datzelfde cookie meegestuurd
wordt. Zo kunnen de sporen van een gebruiker precies gevolgd worden. Weliswaar is de
naam van de gebruiker daarmee nog niet bekend, maar wanneer bovendien ergens een
formulier wordt ingevuld heeft de server ook de naam te pakken. Wanneer verschillende
Web-servers ook nog eens ‘samenspannen’ door cookies met elkaar uit te wisselen, kan
het surfgedrag van gebruikers nog nauwkeuriger in kaart gebracht worden. Moderne
browsers stellen gebruikers daarom in staat om het gebruik van cookies uit te zetten. Als
u dat doet sluit u echter daarmee ook het gebruik van bepaalde toepassingen af.
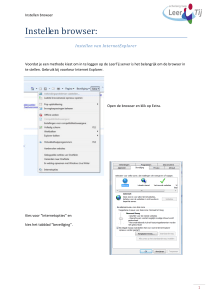
1.7 Cache
Een cache is een opslagruimte, die in het algemeen snel toegankelijk is, waarin eerst
gezocht kan worden voordat op een andere, minder snel toegankelijke, plaats wordt
gezocht. In het geval van een browser cache worden pagina's en plaatjes die via het
netwerk worden opgehaald op de harde schijf van de PC opgeslagen. Voor Internet
Explorer is dat de map Temorary Internet Files (Internet-opties Algemeen
Instellingen…). Daardoor zijn ze de volgende keer snel beschikbaar. Dit snelheidsverschil
kunt u zelf mooi waarnemen als u een pagina ophaalt met een grote afbeelding. Als u in
dezelfde sessie nog eens terug gaat naar deze pagina zult u merken dat de afbeelding
veel sneller beschikbaar is: ze wordt opgehaald uit de geheugen- of schijf-cache van de
browser. Een vervelend bijverschijnsel van een cache is, dat wanneer de pagina of het
plaatje op de server inmiddels is vervangen, de cache nog steeds de vorige versie
serveert.
Als u de meest recente versie van een bepaalde pagina wilt bekijken klikt u op de knop
Vernieuwen op de werkbalk of kiest u voor toetsencombinatie F5 of CTRL-F5.
Figuur 1
blz. 8
1.8 Informatie vinden op Internet
Er is heel veel informatie beschikbaar op het Internet. Er zijn zoekmachines die het
zoeken naar informatie makkelijker maken. Bekende zoekmachines zijn:
www.ilse.nl
www.google.nl
www.vinden.nl
www.lycos.nl
1.9 Marktaandeel Internet Explorer daalt
Het marktaandeel van Internet Explorer (IE) van computergigant Microsoft is langzaam
aan het dalen, zo meldt onderzoeksbureau Websidestory. Het marktaandeel is de
afgelopen drie maanden met 1,8 procent gedaald.
IE zal voorlopig marktleider blijven met 93,7 procent marktaandeel. Toch moet Microsoft
rekening houden met de opmars van zogenoemde 'Open Source'-browsers zoals
Netscape, Mozilla en Firefox. De laatste drie maanden zagen deze browsers hun
marktaandeel met 1,7 procent stijgen.
De opmars van deze browsers kan ook te maken hebben met de introductie van Firefox
1.0 vorige week. De definitieve versie van deze browser zal overigens pas eind oktober
beschikbaar zijn.
De laatste 0,1 procent ging naar de browser van Apple, Safari.
(bron Nu.nl 20-09-2004)
2. Email
Een van de belangrijkste Internet-toepassingen is electronic mail. Het is een toepassing
die vele technische aspecten en deelgebieden kent. Er is sprake van twee niveaus van
communicatie: het niveau van de mailprogramma’s en het niveau van de mail-servers.
Het mailprogramma (ook wel User Agent of UA genoemd) is de applicatie
waarmee een gebruiker zijn post leest en verwerkt. Er zijn vele tientallen
populaire mailprogramma’s, bijvoorbeeld Outlook, Outlook Express, Eudora en
Netscape Messenger.
De mail-server (ook wel Message Transfer Agent of MTA genoemd) is de
‘postbode’ die de post over het netwerk verstuurt. Bekende mail-servers zijn met
name UNIX sendmail en Microsoft Exchange.
Op het niveau van de mailprogramma’s hebben we te maken met diverse
applicatieprotocollen die vastleggen wat de vorm en structuur van emailberichten is. We
noemen een aantal protocollen op dit niveau:
RFC2 822 legt vast wat de algemene structuur is van email-berichten en van
emailadressen en welke headers gebruikt kunnen worden in email-berichten.
De MIME-standaard legt vast wat de structuur is van email-berichten met
attachments. Een attachment is een bestand dat met het bericht wordt
meegestuurd, bijvoorbeeld een WORD-document of een plaatje.
S/MIME is een standaard die vastlegt op welke wijze email-berichten versleuteld
kunnen worden, zodat ze niet afgeluisterd kunnen worden bij transport over het
RFC = Request For Comments.
De ontwikkeling en standaardisatie van nieuwe techniek is in handen van de Internet
Architecture Board (IAB). Onder IAB valt o.a. de Internet Engeneering Task Force (IETF).
Het IETF houdt zich bezig met de ontwikkeling van nieuwe technologie en protocollen.
Alle door IETF-werkgroepen vastgelegde specificaties van protocollen en toepassingen
zijn openbaar en worden beschreven in zogenaamde RFC’s.
2
blz. 9
Internet. S/MIME voorziet bovendien in authenticatie van de afzender van emailberichten.
Op het niveau van de mail-servers hebben we te maken met de transport-protocollen
voor het transporteren van berichten over het netwerk. In het Internet maakt men voor
het transport van e-mailberichten voornamelijk gebruik van het SMTP-protocol (Simple
Mail Transport Protocol). Een uitbreiding op SMTP heet ESMTP (Extended SMTP).
Een verzonden bericht passeert doorgaans een aantal mail-servers (als het ware
tussengelegen postkantoren) voor het op het postkantoor van de bestemming arriveert.
Als een bericht eenmaal is aangekomen, kan het door de gebruiker gelezen worden. Ook
daarbij spelen diverse protocollen een rol. Een email-bericht zal doorgaans niet
rechtstreeks op de computer van de geadresseerde worden afgeleverd: ten eerste staat
die misschien een groot deel van de tijd uit, en ten tweede is dit beveiligingstechnisch
niet gewenst. In plaats daarvan wordt de post opgeslagen op een centraal systeem. Men
spreekt dan van een mailbox access server. Deze kan gezien worden als een
´postkantoor´waar alle post voor een bepaalde groep gebruikers te vinden is. Een
gebruiker kan het postkantoor over het netwerk benaderen om zijn post op te halen. Er
zijn twee protocollen waarmee dat kan: POP en IMAP.
De mailserver heeft tot taak om post met SMTP te versturen over het netwerk en om
binnenkomende post in ontvangst te nemen (en eventueel te droppen in de mailbox van
de ontvanger). De POP-server daarentegen heeft tot taak om de post zoals die in de
mailbox van gebruikers staat, aan te bieden aan die gebruikers. In termen van TCP
poortnummers uitgedrukt: een SMTP-server luistert op poortnummer 25, een POP-server
op poortnummer 110 en een IMAP-server op poortnummer 143. Het zijn dus duidelijk
verschillende diensten.
Gebruikers van mailprogramma’s zullen in de configuratie van hun mailprogramma altijd
twee cruciale instellingen moeten aanbrengen: de server waar uitgaande post heen moet
(het ‘verzendkantoor”) en de server waar de binnengekomen post staat (het
‘postkantoor’).
Voor Outlook Express zien deze instellingen er bijvoorbeeld uit, zoals in onderstaand
figuur.
blz. 10
Figuur 2
Hier moet bij Inkomende e-mail (POP3) de hostnaam van het postkantoor worden
opgegeven en bij Uitgaande e-mail (SMTP) de hostnaam van het verzendkantoor.
2.1 Het vinden van email-adressen.
Er zijn verschillende adresboeken waarin men kan trachten email-adressen van andere
Internet-gebruikers te vinden. Bekende adresboeken zijn onder meer:
Four11 http://www.four11.com/;
BigFoot http://www.bigfoot.com/;
WhoWhere http://www.whowhere.com/
2.2 Enveloppe, headers en inhoud van berichten
Een email-bericht bestaat, net als bij een brief, uit twee delen: de inhoud en de
enveloppe.
2.3 De inhoud van een email-bericht
De inhoud van een email-bericht bestaat uit een aantal headers en de feitelijke
boodschap. De headers worden deels ingevuld door de gebruiker, deels door zijn
mailprogramma en deels door de gepasseerde mailservers.
Hieronder volgt een eenvoudig voorbeeld van een email-bericht:
Subject: HCC bijeenkomst 16 september a.s.
blz. 11
To: [email protected]
Cc: [email protected]
Date: Sun, 12 Sep 2004 14:14:06 +0200
From: "Aljo Bos" <[email protected]>
Geachte bezoeker van de HCC avonden,
Komende donderdagavond, 16 september, is het dan zover.
Ik stel het op prijs u te verwelkomen op onze nieuwe club locatie…………………….
2.4 De enveloppe
De enveloppe van een email-bericht bevat bezorg-informatie en is alleen van belang voor
de mail-server. Een mailbericht kan vele enveloppen hebben, voor elk transport tussen
twee mail-servers een aparte enveloppe, maar de inhoud blijft in principe hetzelfde.
Een voorbeeld om het verschil tussen de enveloppe en de inhoud toe te lichten. Stel dat
een bericht de volgende header heeft:
To: [email protected], [email protected], [email protected]
Dit bericht zal driemaal bezorgd worden, bij de mailserver van hccnet.nl, bij de
mailserver van kader.hobby.nl en bij de mailserver van gtiemens.nl. Hierbij is sprake van
drie verschillende enveloppen: op de eerste envelop staat dat de brief voor g.tiemens is,
op de tweede dat de brief ook voor g.tiemens en op de derde dat de brief voor gerrit is.
De inhoud van de brief (inclusief de header To:) is echter in alle drie de gevallen
hetzelfde.
2.5 Headers in email-berichten
Er zijn vele headers die u in email-berichten kunt tegenkomen. RFC 2076 bevat een
overzicht van veelgebruikte headers en hun status. Deze RFC is interessant omdat er
nogal wat niet-officiele headers in gebuikt worden. Een voorbeeld van een veelgebruikte
maar niet officiele header is Return-Receipt-To:, die toegepast wordt om aan te geven
dat een ontvangstbevestiging gestuurd moet worden. In onderstaande tabel vindt u een
overzicht van de meest gebruikte email-headers.
Tabel 1
Header
From:
Sender:
Reply-To:
Resent-..
Resent-From:
To:
Cc:
Bcc:
Return-Path:
Received:
Date:
Betekenis
afzender (auteur)
afzender (verzender)
adres voor antwoorden (o.a. voor mailinglists)
geadresseerde
carbon copy (kopie, in afschrift)
blind carbon copy (geadresseerde ziet niet
aan wie de email in afschrift gestuurd
is/zijn)
Returnadres voor bij problemen
trace van route mailbericht
datum van verzenden
blz. 12
Message-Id
Subject:
In-Reply-To:
Content-Type:
Content-Length:
Content-Transfer-Encoding
X-..
X-Mailer:
X-Face:
unieke identificatie van bericht
onderwerp van bericht
verwijzing naar eerder bericht
MIME-type van bericht
lengte van MIME-bericht
transport-codering
vrij berchikbaar
gebruikte user-agent
foto van afzender
2.6 Het SMTP-protocol
SMTP (RFC 821) is het standaard transport-protocol voor email in het Internet. Het
steunt op TCP en heeft poortnummer 25. Zoals vele applicatie-protocollen in het Internet
is ook het SMTP-protocol ACSCII3-gebaseerd, wat debugging en troobleshooting sterk ten
goede komt. Een SMTP-client neemt contact op met een SMTP-server op poortnummer
25, waarna een SMTP-sessie plaats kan vinden.
Het SMTP-protocol kent enkele grote beperkingen. Over een SMTP-verbinding kan alleen
ASCII-data getransporteerd worden, die moet bestaan uit regels van maximaal 1000
tekens. Binaire gegevens, zoals foto’s, plaatjes, programmabestanden of teksten in een
niet ASCII-tekenset, kunnen niet zondermeer via SMTP getransporteerd worden.
Er zijn twee manieren bedacht om deze beperkingen te omzeilen en toch binaire
gegevens per email te kunnen versturen. De eerste manier bestaat uit maatregelen op
het niveau van het mailprogramma, waarbij dit mailprogramma ervoor zorgt dat binaire
gegevens automatisch vertaald worden naar een speciale ASCII-codering. In paragraaf
2.7 gaan we nader in op deze techniek. De tweede oplossing bestaat uit maatregelen op
het transportniveau, waarbij mailservers in onderling overleg kunnen beslissen om een
zogenaamd 8-bits datakanaal te gebruiken. Dit wordt niet verder behandeld.
2.7 Multimedia mail: MIME4
Als gevolg van de beperkingen van het SMTP-protocol hebben klassieke emailsystemen
grote tekortkomingen.
‘Europese’ karakters (zoals ä) en ‘exotische’ karakters (bijvoorbeeld voor Oosterse
tekensets) kunnen niet gebuikt worden.
Rfc 822 ondersteunt geen attachments. Het meesturen plaatjes, film,
geluidsfragmenten, WORD-documenten, etc. is niet mogelijk.
De achtergrond van deze beperkingen is het feit dat SMTP slechts een 7-bits datakanaal
biedt en dus alleen geschikt is voor het verzenden van ASCII-tekst. De ESMTP serviceextensie 8BITMIME biedt hier weliswaar een oplossing voor, maar wordt niet door alle
mail-servers ondersteund.
Om de problemen met het transport van binaire data per email het hoofd te bieden is
MIME (RFC 2045 t/m RFC 2049) ingevoerd. MIME biedt bovendien een aantal
interessante mogelijkheden. Hieronder volgt een beknopt overzicht van de faciliteiten
van MIME.
Het gebruik van niet-ASCII tekensets.
American Standard Code for Information Interchange
ASCII-tekens zijn voor alle computers leesbaar.
4
Multipurpose Internet Mail Extensions
3
blz. 13
Het gebruik van richtext. Richtext is tekst met attributen: cursief, vetgedrukt,
gecentreerd, enzovoort.
Het opnemen van attachments (aanhangsels) in email-berichten.
Het in een email-bericht opnemen van verwijzingen naar documenten. Deze
documenten, die dus niet worden meegestuurd, kunnen op verzoek van de
gebruiker alsnog worden opgehaald door het mailprogramma.
Email-boodschappen in MIME-formaat bevatten een speciale header Content-Type:, die
aangeeft welk type de inhoud van een mailboodschap heeft. De waarde van de header
Content-Type: is een zogenaamd MIME-type.
Enkele voorbeelden van MIME-typen:
Image/gif
Image/jpeg
Application/postscript
Application/msword
Video/mpeg
Text/plain
Text/html
Een voorbeeld:
Return-Path: <[email protected]>
Received: from fallback10.hccnet.nl by deliver20.hccnet.nl
via fallback10.hccnet.nl [62.251.0.46] with ESMTP
id i8CCF3x4024456 (8.12.10/2.05); Sun, 12 Sep 2004 14:15:03 +0200 (MEST)
Received: from meel.hobby.nl by fallback10.hccnet.nl
via meel.hobby.nl [212.72.224.15] with ESMTP
id i8CCEerU012516 (8.12.10/2.03); Sun, 12 Sep 2004 14:14:41 +0200 (MEST)
X-RelayHost: 212.72.224.15
Received: from 4300 (fia253-113.dsl.hccnet.nl [62.251.113.253])
by meel.hobby.nl (8.12.11/8.12.11) with SMTP id i8CCE9A1079052;
Sun, 12 Sep 2004 14:14:09 +0200 (CEST)
(envelope-from [email protected])
Message-ID: <009c01c498c2$113e7600$b000000a@lan>
From: "Aljo Bos" <[email protected]>
To: <Undisclosed-Recipient:@deliver20.hccnet.nl>
Subject: HCC bijeenkomst 16 september a.s.
Date: Sun, 12 Sep 2004 14:14:06 +0200
MIME-Version: 1.0
Content-Type: multipart/alternative;
boundary="----=_NextPart_000_0097_01C498D2.C3D9C700"
X-Priority: 3
X-MSMail-Priority: Normal
X-Mailer: Microsoft Outlook Express 6.00.2800.1437
Disposition-Notification-To: "Aljo Bos" <[email protected]>
X-MimeOLE: Produced By Microsoft MimeOLE V6.00.2800.1441
X-Virus-Scanned: by amavisd-new
This is a multi-part message in MIME format.
------=_NextPart_000_0097_01C498D2.C3D9C700
Content-Type: text/plain;
charset="iso-8859-1"
Content-Transfer-Encoding: quoted-printable
Geachte bezoeker van de HCC avonden,
Komende donderdagavond, 16 september, is het dan zover.
Ik stel het op prijs u te verwelkomen op onze nieuwe club locatie. Een =
introduc=E9 is deze avond ook van harte welkom.=20
Programma: 8 mm film overzetten op video
door Hans Prins
U vindt ons verder; http://www.arnhem.hccnet.nl/ en/of =
blz. 14
http://ede.hcc.nl/
Zaal open vanaf 19.30 uur op onze nieuwe club locatie
"De Wissel" Bettekamp 99, 6712 EJ Ede.
Tot dan,......
Aljo Bos; HCC Afd Arnhem, Coordinator OT-Ede
Waar vindt u de HCC locatie in Ede.=20
Op de vertrouwde donderdagavond zijn wij te vinden in het gebouw "De =
Wissel". Als u vanaf de kruising Slotlaan/Proosdijerveldweg de =
Molenstraat oprijdt, neemt u de tweede weg links, dit is de De =
Ruijterstraat. Direct na de school gaat u links af het steegje in. Aan =
het einde rechts is de parkeerplaats. Vanaf deze parkeerplaats staat u =
zeer dicht bij de achteringang van "De Wissel". U kunt uw PC vlak voor =
de deur aan de achteringang van de aula uit laden waarna u de auto op =
deze parkeerplaats kunt neer zetten waardoor u maar een kleinstukje =
hoeft te lopen naar de aula van het gebouw.
Het is niet toegestaan de auto aan de voorzijde van het gebouw aan "de =
Bettekamp 99" neer te zetten.
Een plattegrond van de locatie "De Wissel" in Ede is te vinden op de =
site; http://ede.hcc.nl/.
------=_NextPart_000_0097_01C498D2.C3D9C700
Content-Type: text/html;
charset="iso-8859-1"
Content-Transfer-Encoding: quoted-printable
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML XMLNS:O XMLNS:V XMLNS:W><HEAD>
<META http-equiv=3DContent-Type content=3D"text/html; =
charset=3Diso-8859-1">
<META content=3D"MSHTML 6.00.2800.1400" name=3DGENERATOR>
<STYLE></STYLE>
</HEAD>
<BODY bgColor=3D#ffffff>
<DIV><FONT face=3D"Comic Sans MS" size=3D2>
<BLOCKQUOTE dir=3Dltr style=3D"MARGIN-RIGHT: 0px">
<DIV align=3Dcenter><FONT face=3D"Comic Sans MS" color=3D#000080 =
size=3D4>Geachte=20
bezoeker van de HCC avonden,</FONT></DIV>
<DIV align=3Dcenter><FONT face=3D"Comic Sans MS" color=3D#000080=20
size=3D4></FONT>&nbsp;</DIV>
<DIV align=3Dcenter><FONT face=3D"Comic Sans MS" color=3D#000080 =
size=3D4>Komende=20
donderdagavond, 16 september, is het&nbsp;dan zover.</FONT></DIV>
<DIV align=3Dcenter><FONT face=3D"Comic Sans MS" color=3D#000080 =
size=3D4>Ik stel het=20
op prijs u te verwelkomen op onze nieuwe club locatie. Een introduc=E9 =
is deze=20
avond ook van harte welkom. </FONT></DIV>
<DIV align=3Dcenter><FONT color=3D#000080 size=3D4></FONT>&nbsp;</DIV>
<DIV align=3Dcenter><FONT size=3D4><FONT color=3D#000080><FONT=20
face=3D"Comic Sans MS">Programma:&nbsp;</FONT><FONT face=3D"Comic Sans =
MS">&nbsp;8=20
mm film overzetten op video</FONT></FONT></FONT></DIV>
<DIV align=3Dcenter><FONT face=3D"Comic Sans MS" color=3D#000080 =
size=3D4>door Hans=20
Prins</FONT></DIV>
<DIV align=3Dcenter><FONT size=3D4><FONT face=3D"Comic Sans MS"><FONT =
color=3D#000080=20
size=3D2></FONT>&nbsp;</DIV></FONT></FONT>
<DIV align=3Dcenter><FONT face=3D"Comic Sans MS" color=3D#000080 =
size=3D4>U vindt ons=20
verder;&nbsp;<A=20
=
href=3D"http://www.arnhem.hccnet.nl/">http://www.arnhem.hccnet.nl/</A></F=
ONT><FONT=20
face=3D"Comic Sans MS"><FONT color=3D#000080 size=3D4>&nbsp; =
en/of&nbsp; <A=20
href=3D"http://ede.hcc.nl/">http://ede.hcc.nl/</A></FONT><A=20
href=3D"http://ede/hcc.nl/"><FONT color=3D#000080 =
blz. 15
size=3D4></FONT></A></FONT></DIV>
<DIV align=3Dcenter><FONT face=3D"Comic Sans MS" color=3D#ff0000 =
size=3D4>Zaal open=20
vanaf 19.30 uur op onze nieuwe club locatie</FONT></DIV>
<DIV align=3Dcenter><FONT color=3D#ff0000><FONT face=3D"Comic Sans =
MS"><FONT=20
size=3D4><STRONG>"De Wissel" </STRONG></FONT></FONT><FONT =
face=3D"Comic Sans MS"=20
size=3D4>Bettekamp 99, 6712 EJ&nbsp; Ede.</FONT></FONT></DIV>
<DIV align=3Dcenter><FONT face=3D"Comic Sans MS" color=3D#000080 =
size=3D4>Tot=20
dan,......</FONT></DIV>
<DIV align=3Dcenter><FONT face=3D"Comic Sans MS" color=3D#000080=20
size=3D4></FONT>&nbsp;</DIV>
<DIV align=3Dcenter><FONT face=3D"Comic Sans MS" color=3D#000080 =
size=3D4>Aljo Bos;=20
HCC Afd Arnhem, Coordinator OT-Ede</FONT></DIV>
<DIV align=3Dcenter><FONT color=3D#000080 size=3D4><SPAN=20
style=3D"FONT-SIZE: 16pt"></SPAN></FONT><FONT face=3D"Times New Roman" =
color=3D#000000 size=3D4><SPAN style=3D"FONT-SIZE: =
16pt"></SPAN></FONT>&nbsp;</DIV>
<DIV align=3Dleft><FONT color=3D#000080 size=3D4><SPAN =
style=3D"FONT-SIZE: 16pt"><FONT=20
face=3D"Times New Roman"><FONT=20
color=3D#000000></FONT></FONT></SPAN></FONT>&nbsp;</DIV>
<DIV align=3Dcenter><FONT color=3D#000080 size=3D4><SPAN=20
style=3D"FONT-SIZE: 16pt"><FONT face=3D"Times New Roman"><FONT =
color=3D#000000><FONT=20
size=3D3>Waar vindt u de HCC locatie in Ede.<O:P>=20
</O:P></FONT></FONT></FONT></SPAN></DIV>
<P class=3DMsoNormal align=3Dleft><SPAN style=3D"FONT-SIZE: =
14pt"><FONT=20
face=3D"Times New Roman"><FONT color=3D#000000><FONT size=3D3>Op de =
vertrouwde=20
donderdagavond zijn wij te vinden in het gebouw "De Wissel". Als u =
vanaf de=20
kruising Slotlaan/Proosdijerveldweg de Molenstraat oprijdt, neemt u de =
tweede=20
weg links, dit is de De Ruijterstraat. =
</FONT></FONT></FONT></SPAN><FONT=20
face=3D"Times New Roman"><FONT size=3D3><FONT color=3D#000000>Direct =
na de school=20
gaat u links af het steegje in. Aan het einde rechts is de =
parkeerplaats.=20
Vanaf deze parkeerplaats staat u zeer dicht bij de achteringang van =
"De=20
Wissel". U kunt uw PC vlak voor de deur aan de achteringang van de =
aula uit=20
laden waarna u de auto op deze parkeerplaats kunt neer zetten waardoor =
u maar=20
een kleinstukje hoeft te lopen naar de aula van het=20
gebouw.</FONT><BR></FONT></FONT><FONT face=3D"Times New Roman"><FONT=20
size=3D3><FONT color=3D#ff0000>Het is niet toegestaan de auto aan de =
voorzijde van=20
het gebouw aan "de Bettekamp 99"&nbsp;neer te =
zetten.</FONT><BR></FONT><FONT=20
color=3D#000000><FONT size=3D3>Een plattegrond van de locatie "De =
Wissel" in Ede=20
is te vinden op de site;</FONT> <A=20
=
href=3D"http://ede.hcc.nl/">http://ede.hcc.nl/</A>.</FONT></FONT></FONT><=
/FONT></P></BLOCKQUOTE></DIV></BODY></HTML>
------=_NextPart_000_0097_01C498D2.C3D9C700--
Zo ziet deze mail er uit in Outlook Express:
blz. 16
Figuur 3
2.8 Het ophalen van de post: POP en IMAP
Zoals al eerder gezegd wordt post doorgaans afgeleverd op een centrale mailbox access
server, waarna deze door gebruikers op afstand over het netwerk gelezen worden. De
protocollen die hiervoor gebruikt kunnen worden zijn POP en IMAP.
2.9 Karakteristieken van POP
Het Post Office Protocol (POP) is een eenvoudig protocol voor het ophalen van post vanaf
een ‘postkantoor’ (POP-server). Soms wordt ook de aanduiding POP3 gebruikt, om aan te
geven dat momenteel versie 3 van het POP-protocol gebruikt wordt.
Een gebruiker die zich aanmeldt bij de POP-server met de vraag of er nog nieuwe
berichten zijn zal zich uiteraard moeten authenticiteren. Anders zou hij andermans post
ook kunnen opvragen. Elke e-mail gebruiker heeft dan ook een naam en een wachtwoord
waarmee hij zich moet melden bij een POP-server.
POP kan op twee manieren omgaan met post op de POP-server. De eerste manier is dat,
wanneer een gebruiker vraagt of er nog post voor hem is, alle post wordt
getransporteerd naar het systeem van de gebruiker en daarnaast tevens blijft staan in de
mailbox op de POP-server. Er wordt dan dus in feite een kopie van de post gemaakt. De
tweede manier is dat alle post na het transporteren naar de eigen computer wordt
verwijderd van de POP-server. Het voordeel van de eerste manier is dat een gebruiker
ook vanaf een andere plaats nog bij zijn post kan komen. Voor sommige gebruikers is
het bijvoorbeeld van belang om zowel op het werk als thuis bij post te kunnen.
blz. 17
Een goed mailprogramma biedt de gebruiker de mogelijjheid om te kiezen wel van deze
twee methoden gebruikt wordt. Vaak betreft het een optie om aan te geven of berichten
op de server achtergelaten moeten worden.
In Outlook Express kunt u dat aangeven bij Eigenschappen van het account.
Figuur 4
2.10 Het POP-protocol
Een POP-server luistert op poortnummer 110. Evenals SMTP is POP een eenvoudig ASCIIgeorienteerd protocol. Een POP-client neemt contact op met een POP-server op
poortnummer 110, waarna een POP-sessie plaats kan vinden.
2.11 Beperkingen van POP
Wanneer e-mail vanaf meerdere locaties gelezen moet kunnen worden, is POP al snel
onprettig in het gebruik. De enige oplossing is dan om de post in zijn geheel op de server
te laten staan en deze naar meerdere systemen te downloaden. Het nadeel daarvan is
dat er geen centrale boekhouding is: op het ene cliëntsysteem is niet te zien of de post
op een ander cliëntsysteem is afgehandeld. De laatste tijd worden deze beperkingen van
POP in toenemende mate als hinderlijk ervaren, omdat steeds meer gebruikers
verschillende werkplekken hebben waar ze hun post willen lezen: thuis, op het werk,
vanaf het netwerk van een klant, enzovoort.
blz. 18
2.12 Het IMAP-protocol
De tekortkomingen van POP worden ondervangen door het Internet Message Access
Protocol (IMAP). IMAP is gebouwd op TCP en het poortnummer is 143.
In tegenstelling tot POP biedt IMAP mogelijkheden voor het op afstand beheren van
mailboxen. In feite biedt IMAP de mogelijkheid tot remote beheer van email berichten en
mailboxen. Met IMAP kan men op afstand mail archiveren in folders, wisselen van folder,
nieuwe folders maken, boodschappen markeren als gelezen, enzovoort. Het gevolg is
uiteraard wel dat IMAP een zwaarder beslag legt op een server dan POP, zowel qua
hoeveelheid vereiste diskruimte als ook wat betreft de processing time.
IMAP is met name geschikt voor situaties waarin er sprake is van mobiele gebruikers die
hun post vanaf verschillende werkplekken moeten kunnen benaderen. Meer informatie is
te vinden op de website www.imap.org.
2.13 Hotmail
MSN Hotmail is een aanbieder van internet-e-mail. Met Hotmail kan iedereen emailberichten lezen en ontvangen vanaf elke computer ter wereld die beschikt over een
internetverbinding en een webbrowser die afbeeldingen kan weergeven. Hotmail is een
uitkomst voor mensen die meer dan één computer hebben, voor mensen die vaak reizen
of voor mensen die geen computer bezitten. De berichten worden op een centrale locatie
opgeslagen, waardoor de Postvak IN altijd actueel is, ongeacht de locatie waar u zich
bevindt.
2.14 Spamming
Spam (ongevraagde, veelal commerciële email) is een groot probleem geworden op het
internet. Veel informatie over dit onderwerp is te vinden op de website www.spamvrij.nl.
Er zijn verschillende programma’s (spamblockers) die binnenkomende spam
tegenhouden. Ze werken geen van alle perfect, maar ze helpen om spam te bedwingen.
Spamblockers zijn echter lapmiddelen, ze lossen het probleem namelijk niet op.
Spamblockers zijn te vinden op www.spychecker.com/software/spam.html. Een bekende
freeware spamblocker is Mailwasher (www.mailwasher.net/download.php).
2.15 Virussen
Bij het ophalen van e-mailberichten, loopt u het risico dat u een virus binnenhaalt. Er zijn
door de jaren heen veel virussen gemaakt en verspreid.
Een virus is een schadelijk computerprogrammaatje dat het voorzien heeft op ‘gezonde’
computers. Het verandert bijvoorbeeld allerlei gegevens die u heeft opgeslagen. Of het
zorgt ervoor dat u niet meer kunt printen. In het ergste geval legt het uw hele systeem
plat en moet uw computer opnieuw worden geïnstalleerd.
Een virus vernietigt niet alleen gegevens in uw computer, u kunt er ook anderen mee
besmetten. Een virus verspreidt zich meestal via de e-mail. Zonder dat u het in de gaten
heeft, verspreidt het zichzelf, bijvoorbeeld naar alle mensen die in het adresboek van uw
e-mailprogramma staan.
Er zijn verschillende soorten virussen. Meer informatie vindt u op bijvoorbeeld
www.virusalert.nl.
blz. 19