
DNS
• Domain Name System
Vertalen URL <-> IP
• Hoe Werkt het?
Voorbeeld
• Opbouw DomeinNaam
• Oefeningen
Domain Name System
• Domeinnaam in URL vertalen naar IP (v4/v6)
– Miljoenen ip adressen en url’s
– Enorme hoeveelheid aanvragen DNS
– Wereld in verandering
Meest geconsulteerde Database ter wereld
Hoe werkt DNS
• PC DNS Server PC Website
• NSLOOKUP
• voorbeeld
Opbouw domeinnaam
•
•
•
•
Domeinen en subdomeinen
Top Level domein of hoofddomein
Subdomeinen
Alias webserver
www.kuleuven.ac.be
• .org , .gov, .com, .net, .mil
Oefeningen DNS
• Wat is het domein van 216.40.32.30 en
205.178.189.131 ?
• Wat is het IP adres van www.google.be
en ftp.mcafee.com ?
NAT & DHCP
• Network Address Translation: router
• Dynamic Host Configuration Protocol.
• Oefening
Network Address Translation: router
• Vertalen van
toegekende adressen
Dynamic Host Configuration Protocol.
• Toekennen van IP adressen
• Voor een bepaalde periode (lease period)
Packet Switching
• Data onderverdeeld
in pakketjes (TCP
protocol)
• Header, nummering
NAT, DHCP &Packet switching oefening
•
•
•
•
Ipconfig /all
www.whatismyip.com
Tracert www.hoehel.be (via cmd of dnsstuff)
Wat is dit?
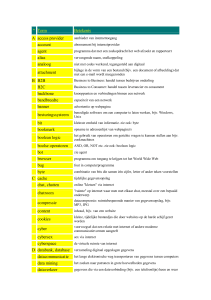
Internet Diensten
• Internet vs www
dienst
programma
protocol
basisprotocol
WWW
E-MAIL
USENET
Mosaic
Netscape Navigator
MS Internet
Explorer
FireFox
Eudora
Pegasus
Messenger
Outlook
Agent
Collabra
OutlookExpre
ss
HTTP
SMTP/POP3
NNTP
TCP/IP
Internet diensten (www, e-mail)
FTP
WS_FTP
FTP
Server
• Physische server (machine)
vs
Logische server. (diensten ~ software)
Zowel intranet als internet!
Voorbeelden: Router, Proxy server,
webserver, mailserver, chatserver, firewall
1.ROUTER
• Hardware/software router
• Hardware with extra software ( dhcp, nat, vpn,
firewall, zie vb)
Voorbeeld Router met extra software
Security: MAC filter,
Website filter,
Inbound filter,…
Port Forwarding
2. Proxy Server
• Tussenlaag tussen jou en “internet
webpagina’s”
– Sneller surfen
– Minder bandbreedteverbruik naar provider
– Anoniem surfen
• Voorbeeld in-browser proxy server
3. Webserver
• No such thing as free!
• Web host, eigen pc binnen netwerk als web
server (voorbeeld ter illustratie)
Webserver: security
Webserver: DNS registratie
Webserver: webserver op machine zelf
Webserver: webserver op machine zelf
4. Mailserver
SMTP: Simple mail transfer protocol
POP3: Post Office Protocol (versie3)
IMAP: Internet Mail Access Protocol
5.IRC
•
•
•
•
Internet Relay Chat
TCP protocol
P2P filesharing
Realtime Chat
Firewall
Filter en blokkeer:
• Inkomende en uitgaande verbindingen
• Bepaalde poorten
• Filteren op headers van packets
(metadata van de packets - zie packet
switching)
• Regels met Hiërarchie
• Logging
Oefening
• Default router ip adres van een D-link router
• Vindt een gratis proxyserver waar je anoniem
kan surfen. (enkel surfen is voldoende)
• Nslookup stevenpeirsman.dlinkddns.com
• Zoek een gratis web hosting service.
• Wat kan er mis gaan wanneer inbound
connections op de firewall op allow all staan?
Configuratie en diagnose van een
internetverbinding
• Basisbebrippen:
– NIC: Network Interface Card
– LAN: Local Area Network
– TCP/IP: Transmission Control Protocol/
Internetprotocol; Verzameling
netwerkprotocollen.
– Gateway: toegangspunt
– Subnet: verzameling ip adressen onder eenzelfde
broadcast domein. Bv 192.168.0.0/24 (CIDR)
255.255.255.0
http://nl.wikipedia.org/wiki/TCP/IP
http://nl.wikipedia.org/wiki/Subnet
Extra info subnet
• Subnet:
Decimale notatie Binaire notatie
IP adres
192.168.5.74
11000000.10101000.00000101.01001010
Subnetmasker 255.255.255.192 11111111.11111111.11111111.11000000
Netwerk ID
192.168.5.64
11000000.10101000.00000101.01000000
Host ID
0.0.0.10
00000000.00000000.00000000.00001010
Oefening
• Refresh het ip adres van je machine
• Doe een loopback test (127.0.0.1)
• Wat is het subnet mask van adres
192.168.0.5/24
• Wat als…
– Gateway fout gedefineerd is
– DNS overschreven is door malafide persoon
– Verkeerde proxy server ingesteld staat
• Ping, clockwise je buurman/vrouw en bereken
in ms hoelang het duurt voor de klas rond is.
Usenet
(nieuwsgroepen)
• Communicatievorm, publieke discussies
• Publieke mailboxen
• NNTP (Net News Transfer Protocol) om via
www Nieuwsgroepen te benaderen
• Nieuwsgroeplezers: Ms outlook ewpress
newsreader, netscape Collabra
• Werd vroeger vaak gebruikt om illegaal
software te verkrijgen (voor torrents en
rapidshare,…)
Oefening Usenet
• Volg handleiding Toledo en connecteer met
Outlook express newsreader
FTP
• File transfer protocol
• Via TCP/IP
• Intranet/internet ftp server dient om
bestanden te delen.
• Hoge snelheid punt naar punt verbindingen
• Clients: Webbrowsers(IE,Firefox,Chrome),
WS_FTP, Filezilla
Oefening
• Haal de powerpoint presentatie op:
Zoeken op het Internet
1. Veel gegevens, weinig informatie
2. Gokken
3. Gericht zoeken mbhv. (meta)searchengines
1. Veel gegevens, weinig informatie
•
•
•
•
Elke zoekrobot zijn eigen manier van zoeken
Geen enkele zoekrobot ‘weet’ alles
Niet alles is juist!
Niet alle informatie op het net is gekend bij
zoekrobots
• Taalbarrieres
• Inhoud op sites die registratie vereisen. (fora)
• Geen garanties
2. Gokken
• http://www.organisatie.hoofddomein
• Zoals de website van inbev en colruyt. (merk
aliassen op)
• Watjezoekt.com
http://turnyournameintoaface.com/
3. Gericht zoeken
• De juiste search engine voor de juiste vraag
Zoek.kuleuven.be
• Eenvoudig zoeken
• Geavanceerd zoeken
Oefeningen zoeken op het internet
• Welke website is eigendom van mr Talamo en
zijn engels bedrijf, snelheid van kunst?
• Wat is de koers van AB Inbev op dit moment?
• “Google” jezelf, hoeveel “Hits” heb je?
HTML
• HyperText Markup Language
• Code om opmaak en vorm van website te
bepalen
• Aan de hand van tags.
• Al doende leert men…
Al doende leert men…
Eenvoudige start
• RUN notepad (++) Nieuw Typ “Hello
world” Save as C:/helloworld.html open
dit.
Standaard
structuur
Begrenzing van de
<html>
webpagina
Hoofding van de pagina
<head>
Titel van browservenster
<Title>
Titel van je
zelfgeschreven webpagina
</Title>
</head>
Eigenlijke webpagina
<body>
Hello World
</body>
</html>
tekstopmaak
<html>
<head>
<Title>
Titel van je
zelfgeschreven
webpagina
</Title>
</head>
<body>
<center>Hello World</center>
<hr>
<b>vette tekst</b> <br>
<i>cursieve tekst</i> <br>
<u>onderlijnde tekst</u> <br>
</body>
</html>
Hoofdingen, Paragrafen, kleuren en
fonts (attributen)
<html>
<head>
<Title>
Titel van je zelfgeschreven webpagina
</Title>
</head>
<body >
<center><h1>Hello World in hoofding 1</h1></center>
<hr>
<h3>Dit is header 3 en onderstaande tekst is in 1 paragraaf</h3>
<p>
<font size=6><b>vette tekst in fontsize 6 </b></font> <br>
<font color="blue"><i>cursieve tekst met font color blue</i></font> <br>
<font face="Comic Sans MS"><u>onderlijnde tekst in "Comic Sans MS"</u></font> <br>
</p>
</body>
</html>
Eigenschappen body
• BGCOLOR
• MARGIN(marginwidth, marginheight,
leftmargin, rightmargin, topmargin,
bottommargin)
• NOWRAP (false true)
• SCROLL (yes no)
• TEXT (kleur als waarde)
•<body bgcolor="Silver">
Lijsten
• Lists
– Ol = ordered list
– Ul = unordered list
– Dl = Definition list
• Listitems
– Ol & ul: Li
– Dl: dt & dd
• Nog attributen zoals type bij ul
<html>
<head>
<Title>
Titel van je zelfgeschreven webpagina
</Title>
</head>
<body bgcolor="Silver">
<ul type ="square">
<li>Lijstitem1</li>
<li>Lijstitem2</li>
<li>Lijstitem3</li>
</ol>
</body>
</html>
Links
<a href= url > klik hier </a> op andere server
<a href= path > klik hier </a> op zelfde server (o.a. tussen eigen pagina s)
<a href= #ankernaam > klik hier </a> naar <a name= ankernaam > Punt X</a>
<a href= url > <img src= afbeelding > </a>
met afbeelding om te klikken
<a href= mailto:e-mailadres > klik </a> om te mailen via e-mailprogramma
Als je frames (zie verderop) gebruikt, kan je aangeven waar het resultaat van je link
moet verschijnen, m.a.w. in welk van de beschikbare frames:
<a href frame target= > </a>
• Wat doet dit?
<a href="http://www.w3.org/TR/REChtml40/struct/links.html#h-12.2.1" target="_blank">Dieper
ingaan op anchors</a>
Afbeeldingen
• Als onderdeel van je webpagina; relatief of
absoluut.
–
–
–
–
<img src= afbeelding.jpg >
<img src= fotos\afbeelding.jpg >
<img src= c:\fotos\afbeelding.jpg >
<img src= http://www.khm.be/~pers/afbeelding.jpg >
• Attributen:
–
–
–
–
–
height en width(in pixels)
align(top/middle/bottom,left/center/right)
Border(cijfer)
Hspace & vspace (pixels)
Alt (in tekst de alternatieve tekst)
relatief
in map relatief t.o.v. root
absoluut
absoluut
Tabel
• <table> </table> start en einde van een tabel
• <tr></tr> start en einde van een rij
• <td><td> start en einde van een kolom in de
rij
• <th></th> start en einde van de kolomheader
<html>
<head>
<Title>
Oefening afbeelding en tabel
</Title>
</head>
<body>
<table>
<tr>
<th width=320 colspan=2>Dit is het logo van KHM </th>
</tr>
<tr>
<td> Klik op het logo!</td>
<td>
<a href="http://mechelen.lessius.eu/" target="_blank">
<img src="http://mechelen.lessius.eu/sites/all/themes/zen/lessius/logo.png" border=0/>
</a>
</td>
</tr>
</table>
</body>
</html>
Frames
• Frameset vs body
• Frames zijn individuele html documenten die
je webpagina vormen
• <noframes></noframes> : wat de gebruiker
ziet wanneer browser geen frames
ondersteund
DIV & CSS
• DIV = verzameling van html tags waarvoor
globale definities kunnen gemaakt worden.
– Onclick
– Size
– Font
– Color
– Background
–…
• CSS = Cascading Styles Sheets
– Internal
• <head>
<style type="text/css">
body {background-color:yellow;}
p {color:blue;}
</style>
</head>
– external
• <head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
– inline styles
• <p style="color:blue;margin-left:20px;">This is a paragraph.</p>
HTML: a world out there
•
•
•
•
Javascript
AJAX
Jquery
…