De evolutie van JavaScript
Edwin van der Thiel
Technisch Specialist, Sogeti
[email protected]
www.sogeti.nl
Agenda
• Verleden
– Systeem architectuur
– JavaScript historie
• Heden
– JavaScript basics
– Enterprise JavaScript - TypeScript
– Libraries
• Toekomst
– Web 3.0
– WebGL
• Concerns
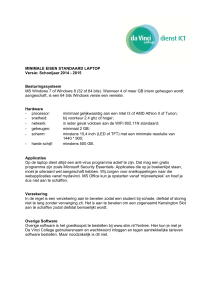
Systeem Architectuur
DirectX / OpenGL
C
C++
.NET
WIN32 API
- Communication
- Devices
- Graphics
- Control Objects
Windows Explorer
DirectX
HTA
Web
BrowseUI
MSHTML
- Trident Layout Engine
- HTML / CSS Parser
- DOM
- Active Document
Internet Explorer
Windows Kernel Services
C
C++
WebGL
C#
VB
HTML
WinRT API
- Communication
- Devices
- Graphics
Trident Engine
Windows Runtime
JavaScript Historie
November
1996 –
Netscape
biedt
JavaScript
aan ECMA
voor
standaardis
atie
Maart
1996 Netscape
lanceert
JavaScript
Augustus
1996 Microsoft
IE met
JScript
1999 –
Microsoft
embed
JScript in
Windows
Script Host
Juni 1997 –
ECMA
publiceert
ECMAScrip
t
2005 –
Uitbreiding
Arrays
2000 –
Exception
Handling
Huidig –
JavaScript
gestandaar
diseerd
ECMA-262
(5.1)
JavaScript Basics - HTML
HTML
Definieert de document
structuur
CSS
Definieert de document
opmaak
JavaScript
Defineert functionaliteit
-
-
<html>
<head>, <body>
<form>, <input>
<article>, <section>
<div>, <p>
<img>, <video>,
<audio>
<canvas>, <iframe>
<table>
-
div, .class, #id
:pseudoclass
-
Background
Spacing
Borders
Font and Text
Positioning
Printing
-
Reactie op HTML object
event
- Document ready
- Onclick
- Onhover
- …
Prototypes
JavaScript Basics - structure
document.getElementById("demo").innerHTML="Hello";
var firstname;
firstname="Hege";
document.write(firstname);
try
{ ... }
catch(err)
{ ... }
function myFunction()
{
var x="";
var time=new Date().getHours();
if (time<20) x="Good day";
else x="Good evening";
return x;
}
for (i=0;i<5;i++) { ... }
alert("Hello! I am an alert box!");
switch (d)
{
case 0:
x="Sunday";
break;
var Circle = function(radius)
{
this.radius = radius;
}
Circle.prototype.area = function()
{
return Math.PI*this.radius*this.radius;
}
case 1:
x="Monday";
break;
}
var a = new Circle(3), b = new Circle(4);
a.area().toFixed(2); //28.27
b.area().toFixed(2); //50.27
JavaScript Basics - JSON
• JSON staat voor JavaScript Object Notatie
• Het wordt veel gebruikt om objecten van een
back-end (WCF services, ASMX services, …) naar
front-end (AJAX) te sturen.
[{
"Naam": "JSON",
"Type": "Gegevensuitwisselingsformaat",
"isProgrammeertaal": false,
},
{
"Naam": "JavaScript",
"Type": "Programmeertaal",
"isProgrammeertaal": true,
"Jaar": 1995
}
]
data.Naam
data.Type
data.isProgrammeertaal
data.Jaar
TypeScript – Status
TypeScript biedt modules, classes, interfaces en
type annotaties (strong typing) – ECMA 6
• Momenteel op versie 0.9.1
• Installatie: http://www.typescriptlang.org
• In Visual Studio wordt een template geleverd
voor een web app, maar is ook te gebruiken
binnen Windows Store apps (tijdelijk met
workarounds).
Libraries - jQuery
jQuery is een extensie op JavaScript voor
optimalizatie van DOM interactie en AJAX.
- *Selectors (in CSS syntax)
- Effecten (sliding, fading, …)
- *Event handling
- *DOM manipulatie
- AJAX
Libraries – jQuery UI
Een library gebouwd op jQuery, het levert een
set interacties, effecten en widgets voor UI
- *Draggable en Droppable
- Resizable
- Dialog (=lightbox/overlay)
- Accordion, datepicker, autocomplete, menu
- Custom checkbox, radiobutton, textbox, …
Libraries – En vele anderen
•
•
•
•
•
•
•
•
•
•
MooTools & YUI – Tegenhangers van jQuery
QUnit – js unit testing
jQuery mobile – mobile support
Backbone.js – MVC framework in JavaScript
Modernizr – HTML5 / CSS3 feature detection
Jsplumb – connector library
jqPlot – graph plotting
JavaScrypt – encryptie library
Jsvalidate – form validation
jQuery Tools – standaard componenten voor
overlay, scrollable, …
Web 3.0
• Identiteiten spelen een centrale rol
Identity Management – WS-federation stack
• Internet verwordt een Service-Oriented
Architecture
Windows Azure
• Apps bieden de interface om diensten te
consumeren
Web apps + Windows 8 apps
Directory Services?
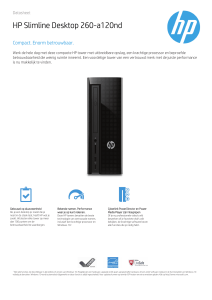
Web 3.0
ID
ID
ID
ID
ID
Directory
dir
Internet Services
Company
dir
dir
Home
…
WebGL
• Een JavaScript API voor rendering van interactieve
2D/3D graphics binnen de web browser zonder gebruik
van plug-ins
• Ontstond als experiment bij Mozilla in 2006
• Initialiseer het canvas HTML object als WebGL canvas
en gebruik OpenGL ES 2.0 syntax binnen JavaScript
• Internet Explorer 11 / Windows 8.1 ondersteunt
WebGL
Concerns
• JavaScript compileert niet, het is altijd
mogelijk de broncode te achterhalen – ook uit
Windows Store apps
• Clientside validatie is eenvoudig te omzeilen –
Maak de juiste keuze wat clientside vs
serverside te implementeren
• Het is een geïnterpreteerde taal, en heeft
daarmee performance implicaties