
Anna Selivanova 2TI 1
Werkveldervaring en projecten
6-11-2013
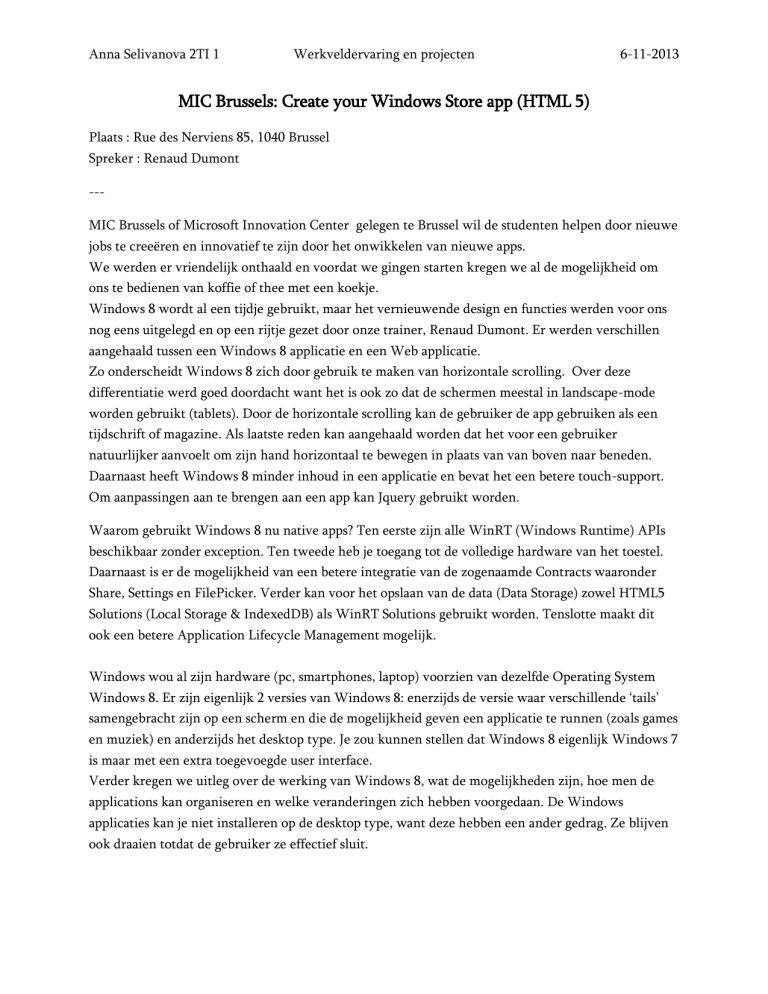
MIC Brussels: Create your Windows Store app (HTML 5)
Plaats : Rue des Nerviens 85, 1040 Brussel
Spreker : Renaud Dumont
--MIC Brussels of Microsoft Innovation Center gelegen te Brussel wil de studenten helpen door nieuwe
jobs te creeëren en innovatief te zijn door het onwikkelen van nieuwe apps.
We werden er vriendelijk onthaald en voordat we gingen starten kregen we al de mogelijkheid om
ons te bedienen van koffie of thee met een koekje.
Windows 8 wordt al een tijdje gebruikt, maar het vernieuwende design en functies werden voor ons
nog eens uitgelegd en op een rijtje gezet door onze trainer, Renaud Dumont. Er werden verschillen
aangehaald tussen een Windows 8 applicatie en een Web applicatie.
Zo onderscheidt Windows 8 zich door gebruik te maken van horizontale scrolling. Over deze
differentiatie werd goed doordacht want het is ook zo dat de schermen meestal in landscape-mode
worden gebruikt (tablets). Door de horizontale scrolling kan de gebruiker de app gebruiken als een
tijdschrift of magazine. Als laatste reden kan aangehaald worden dat het voor een gebruiker
natuurlijker aanvoelt om zijn hand horizontaal te bewegen in plaats van van boven naar beneden.
Daarnaast heeft Windows 8 minder inhoud in een applicatie en bevat het een betere touch-support.
Om aanpassingen aan te brengen aan een app kan Jquery gebruikt worden.
Waarom gebruikt Windows 8 nu native apps? Ten eerste zijn alle WinRT (Windows Runtime) APIs
beschikbaar zonder exception. Ten tweede heb je toegang tot de volledige hardware van het toestel.
Daarnaast is er de mogelijkheid van een betere integratie van de zogenaamde Contracts waaronder
Share, Settings en FilePicker. Verder kan voor het opslaan van de data (Data Storage) zowel HTML5
Solutions (Local Storage & IndexedDB) als WinRT Solutions gebruikt worden. Tenslotte maakt dit
ook een betere Application Lifecycle Management mogelijk.
Windows wou al zijn hardware (pc, smartphones, laptop) voorzien van dezelfde Operating System
Windows 8. Er zijn eigenlijk 2 versies van Windows 8: enerzijds de versie waar verschillende ‘tails’
samengebracht zijn op een scherm en die de mogelijkheid geven een applicatie te runnen (zoals games
en muziek) en anderzijds het desktop type. Je zou kunnen stellen dat Windows 8 eigenlijk Windows 7
is maar met een extra toegevoegde user interface.
Verder kregen we uitleg over de werking van Windows 8, wat de mogelijkheden zijn, hoe men de
applications kan organiseren en welke veranderingen zich hebben voorgedaan. De Windows
applicaties kan je niet installeren op de desktop type, want deze hebben een ander gedrag. Ze blijven
ook draaien totdat de gebruiker ze effectief sluit.
Anna Selivanova 2TI 1
Werkveldervaring en projecten
6-11-2013
Met Windows 8 is het snel en vlot werken, er is veel aandacht voor de apps, de interactie gebeurt
zowel met de muis als met het toetsenbord en de applicaties werken samen, zijn verbonden met
elkaar en de cloud.
Kortom, de voornaamste veranderingen die hebben plaatsgevonden in de Windows 8 versie is de
omgeving waar de apps nu worden uitgevoerd (het startscherm waar allerlei tails met applicaties
verzameld zijn), de Windows app store waar nieuwe apps kunnen gedownload en gebruikt worden op
de computer en de nieuwe Windows 8 Runtime die het mogelijk maakt op Metro-style apps te
ontwikkelen in talen zoals C# en VB. Met HTML, CSS en Javascript kunnen allerlei functionaliteiten
en layout aangepast of bijgevoegd worden.
Na het vertonen van een kleine demo in C++ die een pop-up venster doet verschijnen met
zelfgekozen tekst, konden ook wij nu aan de slag samen met de trainer.
Nadat een nieuw project werd aangemaakt kregen we een onder andere een .js en een .html file in ons
project. De stijl van de applicatie kon uiteraard veranderd worden in de .css file.
We creëerden een button in de .html file en gaven die en id. Een berichtvenster werd in de file .js
aangemaakt.
var messageDialog = new Windows.UI.Popups.MessageDialog("Do you want to take a
picture?");
Nu moest deze button, die in .html gemaakt is, aangeroepen worden in de .js file. Dit kan door
gebruik te maken van de id die aan deze button toegekend werd. Er wordt dus eerst een button in de
.js file aangemaakt en hier wordt de opgehaalde id ingestoken:
var button = document.getElementByID("TakePictureButton");
Bij het uitvoeren van de code, kregen we niks te zien van een MessageBox bij het drukken op de
button. Natuurlijk niet, we zijn op het einde vergeten dat de MessageBox nog expliciet getoond moet
worden:
message.ShowAsync();
Deze keer kregen we effectief een MessageBox te zien met de vraag of de gebruiker een foto wil
trekken. Helaas had de gebruiker geen keuze en kon hij niet anders dan OK aanklikken.
Het is met andere woorden ook mogelijk om commando’s toe te voegen aan een lijst door middel van
de “push-function” (bij C# is dit .Add). Er werden de mogelijke antwoorden toegevoegd: Yes en No.
messageDialog.commands.push(new Windows.UI.Popups.UICommand('yes', null, 'yes'));
messageDialog.commands.push(new Windows.UI.Popups.UICommand('no', null,'no'));
Hierna werd wel degelijk een MessageBox verkregen met de twee mogelijke antwoorden. Echter, als
de gebruiker nu op Yes drukt, gebeurt er niks. Nu moeten we gebruik maken van een Callback-
Anna Selivanova 2TI 1
Werkveldervaring en projecten
6-11-2013
function die het resultaat controleert, en indien op Yes werd gedrukt iets uitvoert (foto trekken met
webcam):
messageDialog.showAsync().then(function(result){ …
Als je de result van de operation hebt, ga je checken of het antwoord Yes is:
if (result.id =="yes")
{
Foto trekken met webcam
}
Nadien werd een URL voor de picture gemaakt op deze te kunnen tonen en tenslotte moest in het
programma bij Capabilities nog webcam en microphone aangekruist worden.
Hierna was het middag en tijd om onze hersenen te voeden met lekkere broodjes en dessert. Daarna
waren we klaar voor de tweede lading aan informatie.
De namiddag werd gestart met het tonen van een handige website: www.caniuse.com. Hier kan men
opzoeken welke eigenschappen van HTML5, CSS enz compatibel zijn met de verschillende web- en
mobielbrowsers. Je krijgt dan een tabel en naargelang de kleur kan je aflezen of het al dan niet
compatibel is met die versie van de browser.
Verder werd ons uitgelegd wat de bouwstenen zijn van een App package.
Allereerst heb je de App Manifest: dat is een .xml file en bevat alle informatie die nodig is om de app
op te starten. Verder is er ook een Blockmap, die gehashed alle files bijhoudt van de App package. En
uiteindelijk is er ook een Signature aanwezig, die de integriteit van de applicatie valideert.
Bovendien werden de verschillende toestandsovergangen van een app toegelicht.
Als een gebruiker de app opstart, wordt de app op gang gebracht. Als de gebruiker later een ander
scherm opent, gaat de aandacht niet meer naar deze app en komt deze op de achtergrond te staan.
Deze app wordt dan een ‘suspended app’: er is geen code meer van de applicatie die nog in werking is,
het is niet in de CPU maar het is wel nog steeds in het RAM-geheugen aanwezig.
We werden bovendien terechtgewezen op enkele punten om mee rekening te houden als je zelf een
app ontwikkelt wordt om deze zo goed en zo optimaal mogelijk te maken.
Als je jouw gemaakte app uiteindelijk wil publiceren (verkopen of gratis beschikbaar stellen), moet je
beschikken over een betalende Windows Store account.
Qua layout is het belangrijk de juiste typografie te gebruiken en de inhoud te laten vloeien van de ene
eind naar het andere eind.
Daarnaast is het van belang dat het design aansluit bij het feit dat de interactie met de gebruiker door
middel van “touch” zal gebeuren. Deze interactie wordt dan best onderaan het scherm geplaatst.
Er moet rekening houden met pixeldichtheid: het probleem is dat wanneer pixeldichtheid toeneemt,
de dingen te klein worden op het scherm om aan te raken. Met “scaling” (schaal) kunnen de
Anna Selivanova 2TI 1
Werkveldervaring en projecten
6-11-2013
aanrakingsdoelen behouden worden en scherper worden. Dit allemaal om de aanraakbaarheid te
behouden. Daarom dus vaststaande width en heigth bij een foto gebruiken.
Mensen doen aan multi-tasking en daar moet het design ook naar gericht zijn: een ontwerp voor
meerdere weergaven.
Verder speelt de rating van de app een grote rol. Dit is de sleutel om aan de top te staan. Tenslotte
mogen ook de elementaire dingen niet vergeten worden: een goede naam voor de app verzinnen en
zeker niet vergeten om de naam en contactgegevens van de ontwikkelaar bij te vermelden.
Later hebben we een klein experimentje gedaan door Built-in Controls toe te voegen aan de html-file
en te kijken naar het resultaat. We hebben een toggle switch, een datapicker en een ladingsbar
uitgeprobeerd. Uiteraard is dit maar een greep uit een lange lijst van beschikbare controls.
Toggle switch
<div data-win-control="WinJS.UI.ToggleSwitch"></div>
Datepicker
<div data-win-control="WinJS.UI.DatePicker"></div>
Progress bar (als iets geladen wordt)
<progress class="win-ring"></progress>
Als afsluiter is er nog een project gemaakt waarbij testdata werd opgehaald van een website in de app
en waarbij deze data werd gepresenteerd in een soort lijst.
winJS.xhr({url: 'http://api.randomuser.me/?results =5'})
Persoonlijke reflectie
Het was zeker een interessante en leerzame dag. De uitleg was redelijk goed gegeven in het Engels,
door een Franstalige trainer, misschien soms wat stil. De opmerking die ik heb is dat ik veel meer
praktijk verwachtte. Het zou dus daarom boeiender geweest zijn als we wat meer projecten samen
hadden gemaakt in plaats van uitleg te krijgen via de slides van wat je allemaal kan doen in Windows
8, de meeste mensen weten dit namelijk al. Ook het feit dat de trainer de code zo snel typte, snel
switchte tussen de verschillende files (.js en .html) en direct het programma uitvoerde, maakte het
moeilijk om mee te volgen en de code over te nemen.
Competenties IT
o
Gegevens verzamelen, opslaan en ter beschikking stellen zodat deze op een correcte en
gebruiksvriendelijke manier kunnen worden opgevraagd
Anna Selivanova 2TI 1
o
Werkveldervaring en projecten
6-11-2013
Op een adequate wijze IT-oplossingen configureren, beveiligen en aanpassen zodat deze
beantwoorden aan de veranderende behoeften van de organisatie.
o
IT-taken kwaliteitsvol uitvoeren zodat het resultaat voldoet aan de eisen van een steeds
wisselende omgeving.