
uitgebreide cursus
1 Maak uw eigen website
Het is gemakkelijker dan ooit om een eigen website op internet te beginnen. Er is zoveel keus
dat u niet meer met ingewikkelde code aan de slag hoeft te gaan. Maar het is wel zo handig als
u in ieder geval de basisprincipes kent! In deze 5-delige cursus gaan we stapsgewijs een eigen
website maken.
ingewikkelder vormen aannemen, zoals een
webwinkel of een vergelijkingssite.
Websites rond een onderwerp. Dit kan een
bepaald hondenras, een nieuwsportaal over
wielrennen of een vergelijkingssite voor
hypotheken zijn.
Ideeën voor websites
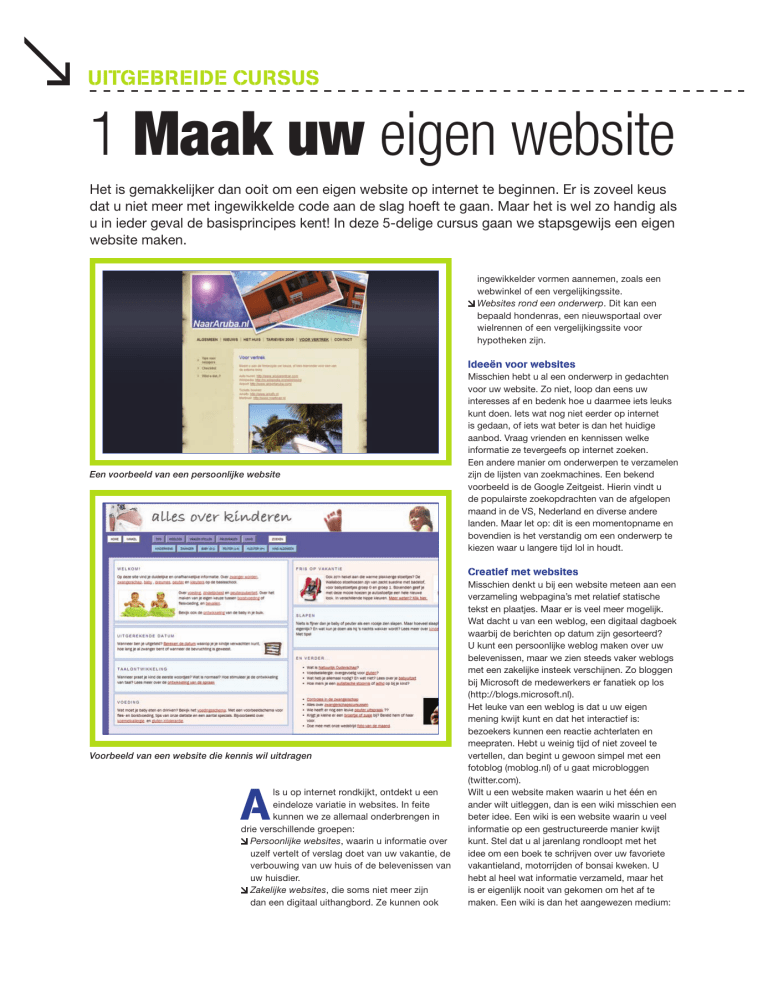
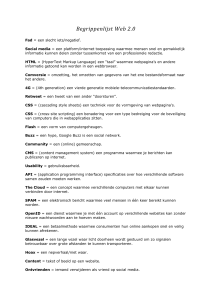
Een voorbeeld van een persoonlijke website
Misschien hebt u al een onderwerp in gedachten
voor uw website. Zo niet, loop dan eens uw
interesses af en bedenk hoe u daarmee iets leuks
kunt doen. Iets wat nog niet eerder op internet
is gedaan, of iets wat beter is dan het huidige
aanbod. Vraag vrienden en kennissen welke
informatie ze tevergeefs op internet zoeken.
Een andere manier om onderwerpen te verzamelen
zijn de lijsten van zoekmachines. Een bekend
voorbeeld is de Google Zeitgeist. Hierin vindt u
de populairste zoekopdrachten van de afgelopen
maand in de VS, Nederland en diverse andere
landen. Maar let op: dit is een momentopname en
bovendien is het verstandig om een onderwerp te
kiezen waar u langere tijd lol in houdt.
Creatief met websites
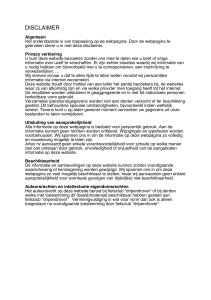
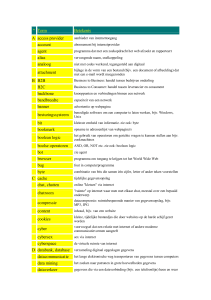
Voorbeeld van een website die kennis wil uitdragen
A
ls u op internet rondkijkt, ontdekt u een
eindeloze variatie in websites. In feite
kunnen we ze allemaal onderbrengen in
drie verschillende groepen:
Persoonlijke websites, waarin u informatie over
uzelf vertelt of verslag doet van uw vakantie, de
verbouwing van uw huis of de belevenissen van
uw huisdier.
Zakelijke websites, die soms niet meer zijn
dan een digitaal uithangbord. Ze kunnen ook
Misschien denkt u bij een website meteen aan een
verzameling webpagina’s met relatief statische
tekst en plaatjes. Maar er is veel meer mogelijk.
Wat dacht u van een weblog, een digitaal dagboek
waarbij de berichten op datum zijn gesorteerd?
U kunt een persoonlijke weblog maken over uw
belevenissen, maar we zien steeds vaker weblogs
met een zakelijke insteek verschijnen. Zo bloggen
bij Microsoft de medewerkers er fanatiek op los
(http://blogs.microsoft.nl).
Het leuke van een weblog is dat u uw eigen
mening kwijt kunt en dat het interactief is:
bezoekers kunnen een reactie achterlaten en
meepraten. Hebt u weinig tijd of niet zoveel te
vertellen, dan begint u gewoon simpel met een
fotoblog (moblog.nl) of u gaat microbloggen
(twitter.com).
Wilt u een website maken waarin u het één en
ander wilt uitleggen, dan is een wiki misschien een
beter idee. Een wiki is een website waarin u veel
informatie op een gestructureerde manier kwijt
kunt. Stel dat u al jarenlang rondloopt met het
idee om een boek te schrijven over uw favoriete
vakantieland, motorrijden of bonsai kweken. U
hebt al heel wat informatie verzameld, maar het
is er eigenlijk nooit van gekomen om het af te
maken. Een wiki is dan het aangewezen medium:
Gewone website, weblog of wiki?
de informatie hoeft niet af te zijn, u kunt precies
aangeven welke onderdelen nog ontbreken en
u kunt eventueel anderen vragen om ze aan te
vullen.
Kies een gewone website als u:
Informatie wilt publiceren die niet vaak wijzigt.
Eenmalig veel tijd aan uw website wilt besteden en daarna niet zoveel.
Iets ingewikkelds wilt maken, bijvoorbeeld een webwinkel, vergelijkingssite of nieuwsportaal.
Wat hebt u nodig?
Kies een weblog als u:
Dagelijks iets nieuws te melden hebt.
Uw mening kwijt wilt of uw hart wilt luchten.
W ilt schrijven over iets dat tijdgebonden is (opgroeien van kind of huisdier, wereldreis,
voorbereidingen voor marathon).
Anderen wilt laten reageren.
Welke hulpmiddelen u nodig hebt bij het maken
van uw website is helemaal afhankelijk van de
keuze die u maakt. Verderop in dit magazine
vertellen we u meer over SiteBuilder, alsmede de
software die u in de ‘Applicatie Kluis’ terug kunt
vinden, maar er zijn ook andere mogelijkheden:
Eenvoudige website
Nu u een website laat hosten bij Hosting2GO staat
u voor een oerwoud aan mogelijkheden. Misschien
hebt u voldoende aan SiteBuilder, maar zoals we
hiervoor al zeiden, zijn er meer mogelijkheden.
U kunt een webeditor als Dreamweaver of
simpelweg Windows Kladblok gebruiken om
webpagina’s te maken. Deze site kunt u dan met
een ftp-programma op het internet publiceren;
ftp het is niet meer dan een transportmiddel om
uw webpagina’s naar de webruimte op internet
te verplaatsen. Het nadeel van deze aanpak
is dat u snel het overzicht kwijtraakt als uw
website groeit. Om tijd te besparen kunt u een
websitesjabloon (template) gebruiken dat u met uw
eigen webinhoud (content) kunt vullen, maar in de
praktijk blijft het vaak een heidens karwei om zo’n
website te onderhouden.
Zelfgemaakte dynamische website
Bij een dynamische website bevindt alle inhoud
zich in een database. Als de bezoeker op een knop
of link klikt, wordt een pagina uit de database
opgehaald en in de browser van de bezoeker
getoond. Hiervoor wordt meestal gebruikgemaakt
van de combinatie PHP en MySQL: MySQL is
de database waarin u de bestanden opslaat en
PHP is de taal waarmee u alle commando’s geeft,
Veelgezochte zoekwoorden in Google.
Kies een wiki als u:
Uitleg wilt geven of een onderwerp diepgaand wilt bespreken.
Al veel materiaal hebt verzameld, dat nog niet compleet is.
Anderen wilt laten meeschrijven om uw materiaal compleet te maken.
bijvoorbeeld om webpagina’s op te halen.
U kunt zelf een website met database
ontwerpen en bouwen. Gemakkelijker is het
om gebruik te maken van een kant-en-klaar
contentmanagementsysteem (cms).
Contentmanagementsysteem
U bent niet de eerste die een website met database
probeert te bouwen. Duizenden mensen gingen
u al voor, die allemaal tegen dezelfde problemen
Tips voor een succesvolle website.
1. Maak het niet te bont. Gebruik niet meer dan drie lettertypes door elkaar en wees spaarzaam
met kleuren.
2. Kijk wat de concurrentie doet. Maak dan iets, wat anderen nog niet hebben.
3. Eenvoud voor alles. Zorg dat uw website er aantrekkelijk uitziet, maar maak er geen orgie
van plaatjes en effecten van. Hoe overzichtelijker, hoe beter.
4. Laat uw website aan een ander lezen. Kies een proefpersoon die verstand heeft van
websites en die niet bang is om kritiek te geven.
5. Verwijs naar andere websites door. Uw website kan niet elk onderwerp bestrijken. Link door
naar anderen en laat anderen naar u linken; dat doet uw rangorde in Google ook goed.
Twitter
uitgebreide cursus
aanliepen. De kennis die daarmee is vergaard, is
terug te vinden in contentmanagementsystemen. Dit
zijn kant-en-klare systemen die u op uw webruimte
installeert. Ze zorgen ervoor dat u via een simpel
dashboard uw website kunt beheren, zodat u niet de
weg kwijtraakt in de grote hoeveelheid bestanden.
De meeste contentmanagementsystemen, zoals
Joomla (voor websites) en WordPress (voor
weblogs), bestaan in feite uit een gestructureerde
verzameling php-pagina’s die u naar uw webruimte
kopieert. Daarna kunt u via een webformulier
nieuwe pagina’s aanmaken, de opmaak wijzigen
en dergelijke. Het grote voordeel van kant-enklare cms’en is dat er allerlei plug-ins verkrijgbaar
zijn waarmee u nieuwe
functies kunt toevoegen,
Fysieke
zonder dat u iets hoeft te
tekstopmaakelementen
programmeren: denk aan
tellers, een fotobibliotheek,
De volgende elementen worden gerekend tot de fysieke
een poll of een kant-en-klaartekstopmaakelementen: B, L, S, STRIKE, TT, U, BIG,
contactformulier.
SMALL, SUB en SUP. U gebruikt ze, als u de weergave
van de tekst wilt vastleggen.
Html
Dit is <B>vet</B>
Dit is vet
Dit is <I>cursief</I>
Dit is cursief
Dit is <S>doorgestreept</S>
Dit is doorgestreept
Ook dit is <STRIKE>doorgestreept</STRIKE>
Ook dit is doorgestreept
Deze tekst heeft een <TT>vaste letterafstand</TT>
Deze tekst heeft een vaste letterafstand
Dit is <U>onderstreept</U>
Dit is onderstreept
Dit is <BIG>groot</BIG>
Dit is groot
Dit is <SMALL>klein</SMALL>
Dit is klein
Dit is <SUB>subscript</SUB>
Dit is subscript
Dit is <SUP>superscript</SUP>
Dit is superscript
Html (HyperText Markup
Language) is dé basis van
het web: alle webpagina’s
maken er gebruik van.
De taal bestaat uit
verschillende labels (tags)
die de browser vertellen hoe
bepaalde elementen op een
webpagina eruit komen te
zien. Wilt u een stukje tekst
vetgedrukt maken, dan zet u
er de labels <B> en
</B> omheen. De letter B
staat voor Bold, het Engelse
woord voor vetgedrukt.
Html bevat twee soorten
Tot de fysieke tekstopmaakelementen kan ook het door
labels: begin- en eindlabels.
Netscape Navigator geïntroduceerde BLINK-element
Als u aangeeft dat iets
worden gerekend, waarmee tekst knipperend wordt
vetgedrukt moet zijn, moet
weergegeven. Omdat het element geen deel uitmaakt
van HTML 4.0 en knipperende tekst bovendien door veel
u natuurlijk ook kunnen
gebruikers als hinderlijk wordt ervaren, adviseren we u
aangeven wanneer het
om dit element niet te gebruiken.
vetgedrukte gedeelte
weer eindigt. De meeste
De verschillende elementen kunnen ook gecombineerd
html-labels betaan in
worden. Dit is <B><I>vet en cursief</I></B> levert op
twee varianten, als begin“Dit is vet en cursief.”
en eindlabel, maar niet
allemaal. Het label <BR>
Tot slot: met <BR> gaat u naar de volgende regel.
voor een nieuwe regel is een
veelgebruikte uitzondering.
We zeiden al: alle webpagina’s maken gebruik van
html. Elke webpagina is als volgt opgebouwd:
<HTML>
<HEAD>
<TITLE>De titel van mijn webpagina</TITLE>
</HEAD>
<BODY>
De inhoud van mijn webpagina.
</BODY>
</HTML>
Om overzicht te houden op de structuur maken
webontwikkelaars gebruik van inspringing. Een
veelgemaakte fout is namelijk dat mensen vergeten
een html-label af te sluiten.
Lay-out en webstandaarden
Html kent geen methoden om plaatjes en tekst te
positioneren. Om te zorgen dat een website een
mooie indeling krijgt, werden ooit frames gebruikt.
Hierbij wordt een website opgedeeld in een aantal
gebieden. De frames zelf verwijzen weer naar htmlbestanden, zodat u in feite een lappendeken van
losse webpagina’s te zien krijgt. Het navigatiemenu
stopt u in een apart frame (meestal aan de linkerkant).
Dat heeft als voordeel dat het navigatiemenu er op
elke webpagina er hetzelfde uitziet. Elke webpagina
heeft dezelfde indeling en u kunt de elementen tot op
de pixel nauwkeurig positioneren. Tegenwoordig zijn
frames hopeloos verouderd.
Vijf jaar geleden stapten webontwikkelaars over op
tabellen. Het handige daarvan is dat de afmetingen
van onderdelen op de website zich automatisch
kunnen aanpassen: u kunt bijvoorbeeld instellen dat
het navigatiemenu altijd 20% van de totale breedte
in beslag moet nemen. Het grootste bezwaar tegen
tabellen is dat het html-label <table> eigenlijk niet is
bedoeld voor lay-out, maar omdat er vroeger geen
alternatief was, werd er toch intensief gebruik van
gemaakt.
Dat alternatief is er nu wel: tegenwoordig raadt de
W3C, de organisatie die internetstandaarden bepaalt,
aan om zogenoemde cascading stylesheets (CSS)
te gebruiken. Daarbij splitst u de inhoud van de
webpagina helemaal van de opmaak. De inhoud
van de webpagina bevindt zich in een html-bestand
(of in een database) en de opmaak wordt helemaal
los daarvan geregeld in CSS. Het voordeel van
CSS is dat het makkelijker aanpasbaar, flexibeler en
toegankelijker is dan de oude aanpak. Wilt u de kleur
of lettergrootte van alle kopteksten op uw website
wijzigen, dan hoeft u dat maar op één plaats aan
te passen. Verderop in dit magazine zullen we nog
vaker terugkomen op CSS en het gebruik ervan.
U kunt bijvoorbeeld verschillende stylesheets voor
verschillende apparaten en toepassingen maken;
bijvoorbeeld een Mac-thema voor bezoekers die
uw website met de browser Safari bezoeken en een
eenvoudig thema voor bezoekers met een mobiel
apparaat zoals een smartphone.
Ook op het gebied van html hebben de
ontwikkelingen niet stilgestaan. De meeste
webontwikkelaars zijn overgestapt van html naar
xhtml (eXtensible HyperText Markup Language).
Deze taal verschilt inhoudelijk niet zoveel van HTML
4.01, maar is wel strikter geformuleerd en er is
minder rekenkracht nodig om de code te verwerken
waardoor het beter geschikt is voor apparaten met
minder rekenkracht zoals smartphones. Een van
de wijzigingen is dat alle labels gesloten moeten
worden: een <p> voor een nieuwe paragraaf is niet
voldoende; u moet de paragraaf ook afsluiten met
een </p>. Bij ‘gewone’ html is dat niet vereist, bij
xhtml wel.
2 De vormgeving
maakt het verschil
U wilt een eigen website of weblog maken, maar u wilt het
vanaf het begin goed aanpakken. In deel 2 van deze reeks
artikelen maakt u daarom kennis met kleur, lettertypes,
toegankelijkheid, websites waar u materiaal kunt vinden
en u leert hoe u een eenvoudige weblog opzet. Als
voorbeeld maken we een website over lekker eten.
I
In het vorige hoofdstuk hebben we de
basiskennis behandeld, zodat u weet wat
html is, welke keuzemogelijkheden er zijn en
welke gereedschappen u nodig hebt. Nu is het
tijd om uw website of weblog daadwerkelijk te
gaan inrichten. Daarvoor zijn twee methoden:
voor een kleine, statische website gaat u aan
de slag met html en voor een website waarvan
de inhoud regelmatig wijzigt roepen we de hulp
in van WordPress. Beide methoden zijn ook
voor beginners goed te doen en geven meteen
resultaat. Het verschil is dat u bij de html-aanpak
elke webpagina als een los html-bestand in uw
webruimte zet (wat nogal snel onoverzichtelijk
kan worden), terwijl u bij WordPress gebruikmaakt
van een contentmanagementsysteem (cms).
Alle webpagina’s worden daarbij bewaard in een
database, zodat u ze gemakkelijker kunt beheren.
ondersteunt heel wat geavanceerde functies.
Het is niet toevallig dat Nvu lijkt op populaire
webeditors als Dreamweaver, Frontpage en
GoLive. De makers hebben goed gekeken
welke onderdelen voor beginnende gebruikers
belangrijk zijn. U kunt de software vinden op
http://www.nvu.com
Eenvoudige website maken
Wat is het doel van uw website en wie is de
beoogde bezoeker? Wilt u nieuws, foto’s en video
delen, of een sociale website, met interactie? Uw
keuze heeft gevolgen voor het ontwerp en ook
voor de software die u gebruikt. Tot voor kort
was Microsoft Frontpage een populair pakket
om eenvoudige websites te maken. Frontpage is
inmiddels vervangen door het prijzige Expression
Web, maar gelukkig zijn er genoeg alternatieven.
U kunt een site maken met SiteBuilder, maar we
willen u ook de alternatieven laten zien. Wij kiezen
in deze cursus voor open-sourcesoftware die u niet
lastigvalt met reclame en registratiecodes. Onze
keuze is Nvu, een gebruiksvriendelijk alternatief
voor pakketten zoals Adobe’s Dreamweaver.
De installatie van Nvu
Nvu
Met Nvu is het maken van een website net zo
makkelijk als het typen van een tekstdocument
en het toevoegen van wat plaatjes om de boel op
te vrolijken. Nvu werkt volgens het WYSIWYGprincipe: wat u op uw eigen scherm ziet, is wat de
bezoeker van uw website ook te zien krijgt. Mocht
u uitgroeien tot een gevorderde gebruiker dan
zit u met Nvu nog steeds goed; het programma
Het openingsvenster van Nvu
uitgebreide cursus
Een knipperende aanwijzer wacht tot u inspiratie hebt voor een
spannend websiteontwerp
Op het web vindt u allerlei bruikbare sjablonen voor websites
is het van belang dat u een template kiest die op
Cascading Style Sheets (css) is gebaseerd. We kiezen
een sjabloon dat de gewenste indeling en uitstraling
heeft. Het kleurschema maakt niet zoveel uit, want
de kleuren kunt u gemakkelijk vervangen. De meeste
templates mag u gewoon gratis gebruiken, mits u
een koppeling naar de ontwerper laat staan. Pak het
zip-bestand met het sjabloon uit en sla het lokaal op,
zodat u het straks gemakkelijk terugvindt.
Starten met Nvu
Zo’n sjabloon bestaat uit een html-bestand, een css-bestand en een
map met afbeeldingen
Nvu is Nederlandstalig, gratis
en wordt ontwikkeld door
Mozilla, de makers van Firefox.
Het ziet er meteen vertrouwd
uit, met de menubalk,
knoppenbalk en werkbalken
die u ook uit andere Windowsprogramma’s kent. Een
knipperende aanwijzer wacht
totdat u iets begint te tikken.
In het menu Invoegen vindt
u alle elementen die u in een
webpagina kunt invoegen en
met de tekengereedschappen
Bij het aanbrengen van koppelingen maakt u de
url relatie
in de werkbalken kunt u
blokken en tekstvakken in
verschillende grootte en kleuren
aanbrengen. In de knoppenbalk staan knoppen voor
het invoegen van afbeeldingen, koppelingen, tabellen
en formulieren. Maar waar moet u beginnen? Heel
eenvoudig: u verzint niet zelf iets, maar maakt gebruik
van een van de honderden sjablonen (templates) die
op internet te vinden zijn. Zoek in Google maar eens
naar ‘free css templates’.
Wilt u verderop in de cursus niet vastlopen, dan
Het gebruik van Nvu is in feite heel eenvoudig:
klik op de knop ‘Openen’, blader vervolgens naar
het html-bestand met de naam index.html (dit is
de homepage) en kies ‘Openen’. De webpagina
verschijnt in Nvu en u kunt hem vrij aanpassen.
Tik een andere tekst, vervang afbeeldingen of
probeer de kleur van achtergrond en van letters te
wijzigen. Het werkt eigenlijk net als in een gewone
tekstverwerker. Onderin het venster van Nvu ziet u
vier tabbladen. Normaal gesproken werkt u in het
tabblad ‘Normaal’, maar u kunt er ook voor kiezen
alleen de broncode of het eindresultaat van uw
webpagina te bekijken.
U kunt meerdere pagina’s op basis van ditzelfde
sjabloon aanmaken. Open index.html opnieuw,
breng wijzigingen aan en sla het op onder een
andere naam. Belangrijk: zorg altijd dat er een
index.html aanwezig blijft.
U kunt tussen pagina’s koppelingen aanbrengen
door een tekst of plaatje te selecteren waarna u op
‘Koppeling’ klikt en de gewenste paginanaam intikt.
Zorg dat u paginaverwijzingen relatief maakt: u zet
een vink in het vakje voor ‘URL is relatief ten opzichte
van paginalocatie’. Dat voorkomt dat de koppeling
straks verwijst naar een bestand in de map C:\Users\
Uwnaam\Documents\Website\Test\ dat voor anderen
niet toegankelijk is. Afbeeldingen bewaart u altijd in
de map images of een submap daarvan.
Opslaan en publiceren
Bent u tevreden met de wijzigingen die u hebt
aangebracht, dan slaat u uw html-bestanden op
en opent u uw ftp-programma (zie kader ‘Ftp’en
Handig: Nvu beschikt over een ingebouwde ftp-functie
met FileZilla’). Maar wacht, Nvu bevat zelf al een
ingebouwde ftp-functie waarmee u uw website
kunt publiceren. Klik op de knop ‘Publiceren’ in de
werkbalk en er verschijnt een venster waar u het
ftp-adres, uw gebruikersnaam en wachtwoord kunt
invullen. Lukt het hier niet, dan kunt u altijd nog met
FileZilla alle bestanden en mappen uploaden.
U uploadt niet de bovenliggende mappen, maar
alleen de inhoud van de map waarin index.html staat
en eventuele submappen daarvan. U kopieert deze
bestanden en mappen naar de zogenaamde ‘root’. Dit
is het laagste niveau in uw webruimte. Bij Hosting2GO
is dat de map /httpdocs.
Kleur en kleurgebruik
Een juist kleurgebruik op uw website is belangrijk.
U snapt ook wel: zwarte letters op een donkere
achtergrond zijn nauwelijks leesbaar, maar goed
kleurgebruik gaat verder. U kunt met kleuren ook
een bepaalde emotie bij uw bezoekers opwekken.
Bedrijven gebruiken dit bij het aanprijzen van
producten of diensten. En realiseert u zich dat één
op de twaalf mensen kleurenblind is en dus rood en
groen niet kan onderscheiden! Allemaal zaken om
rekening mee te houden bij het ontwerpen van uw
eigen website.
Surf eens naar uw vijf meest favoriete websites en
noteer de voornaamste kleuren. Vergelijk vervolgens
de websites van de ING (www.ing.nl) en ABN
Amro (www.abnamro.nl). Met kleur proberen ze
ING en ABN Amro; twee banken met verschillende kleuremoties
bij u een bepaalde emotie op te wekken. Zo staat
de kleur oranje (ING) voor zakelijk, maar ook voor
beschermend. De kleur groen (ABN Amro) draagt
groei en kalmte uit.
Bepaal voor uw eigen website welke informatie
u wilt geven en welke ‘emotionele kleur’ daar het
beste bij past. Onthoud verder dat u niet vast zit
aan groen, blauw of rood. Binnen die kleuren zijn
nog tal van schakeringen mogelijk, zoals dieprood,
oceaanblauw of morgengroen. Zoek bijvoorbeeld
op het web of in uw fotocollectie een foto waar de
door uw gewenste kleur op voorkomt en probeer
met het kleurpipetgereedschap de rgb-kleur (zie
verderop) te ontdekken. Op basis van die rgb-kleur
kunt u dan weer de aanvullende kleuren vinden
die deze kleur het beste complementeren. Een
goede website hiervoor is www.easyrgb.com.
Complementaire kleuren gebruikt u om meer nadruk
op knoppen, titels of andere elementen te leggen.
Ftp’en met FileZilla
Met het File Transfer Protocol (ftp) transporteert u bestanden van en naar de webruimte die u
bij uw abonnement op Hosting2GO heeft gekregen. Een voorbeeld van een ftp-programma
is FileZilla, dat u gratis downloadt van (filezilla-project.org). Na de installatie logt u in met uw
hostnaam (bijvoorbeeld ftp.eetblog.nl), uw gebruikersnaam en wachtwoord. Het poortnummer
is 21, de standaardwaarde.
Bladeren door uw webruimte werkt net als het bladeren door uw eigen harde schijf met
Windows Verkenner. FileZilla geeft links de lokale bestanden en mappen weer, en rechts
de bestanden op de externe site. U kunt bestanden in beide richtingen slepen. Ook kunt u
mappen aanmaken, hernoemen en verwijderen. Een alternatief voor FileZilla is Core FTP LE, te
vinden op coreftp.com. Lees hier meer over op pagina 52.
U kunt FileZilla gratis downloaden
Boven in het FileZilla-venster kunt u
inloggen op uw webruimte
Zo moet u kleuren dus NIET toepassen
uitgebreide cursus
Kleurcombinaties
Voor tekst- en achtergrondkleur
is een hoog contrast (zwart op
wit, wit op blauw, zwart op geel)
aan te raden vanwege de betere
leesbaarheid. Voor achtergrond
en grafische elementen op de
pagina (knoppen, tabellen, et
cetera) is een hoog contrast
echter niet altijd een goed idee.
Probeer de volgende zaken te
vermijden:
laag contrast tussen tekst en
achtergrond, zoals grijze tekst
op een witte achtergrond;
niet-vetgedrukte letters in
felle kleur op een donkere
achtergrond;
meng rood niet met groen
(sommige mensen zijn
kleurenblind en kunnen
Deze 216 kleuren worden ook op oudere
systemen precies zo weergegeven
deze kleuren niet van elkaar
onderscheiden);
gebruik liever niet teveel primaire kleuren
tegelijk. Kies in dat geval voor gedempte kleuren
of pasteltinten.
Kleuren op het web
Oorspronkelijk konden we slechts 216 kleuren op
het web tonen. Dit had te maken met de beperkte
kleurweergave van grafische kaarten en monitoren.
Die 216 kleuren werden op de pc en de mac
hetzelfde getoond en werden daarom websafe
kleuren genoemd. Hiernaast links ziet u een
afbeelding van deze kleuren. Het zal u opvallen dat
webkleuren worden opgebouwd uit hexadecimale
codes van drie paren. Het eerste hexadecimale
getal stelt de kleur rood voor, het tweede groen
en het laatste paar is blauw. Hoe hoger het
hexadecimale getal, hoe maximaler de kleur. De
kleurcode #FF0000 staat dus voor rood: maak de
kleur rood (FF) maximaal, meng geen groen (00) en
meng geen blauw (00).
Tegenwoordig zijn er miljoenen kleurcombinaties
mogelijk en u kunt dus wat meer nuances
aanbrengen op uw webpagina. Een makkelijke
website voor het achterhalen van de
kleurwaarden van html-kleuren is html-colorcodes.info.
Goed gebruik van lettertypen
Bij de keuze van een lettertype voor uw
webteksten en andere pagina-elementen moet
u rekening houden met een aantal factoren.
Uw letterkeuze bepaalt de uitstraling van uw
website (zakelijk en formeel versus vriendelijk
en speels). Daarnaast zijn sommige lettertypes
beter leesbaar (op het scherm) dan andere. En u
moet weten of het lettertype ook aanwezig is in
de fontbibliotheek van de bezoeker. Houdt u zich
daarom aan de volgende drie vuistregels bij de
keuze voor een bepaald lettertype:
Passend bij de uitstraling van uw website;
oed leesbaar vanaf een computerscherm;
G
Beschikbaar in de gebruikelijke browsers in
verscheidene besturingssystemen.
We onderscheiden twee verschillende lettertypes:
serif en sans-serif. Serif-fonts hebben een pootje
onderaan de letters en zijn vooral geschikt
voor langere teksten. Een voorbeeld is Times
New Roman. Bij Sans-serif-letters ontbreekt
het pootje; dit lettertype heeft een modernere
uitstraling, bijvoorbeeld Arial. Hieronder de meest
populaire lettertypes, hun leesbaarheid en de
beschikbaarheid:
Arial (of het gelijkwaardige font Helvetica)
Arial is op vrijwel elk besturingssysteem
beschikbaar en een van de bekendste sansserif-lettertypen. Het was tot aan Windows
Vista zelfs het standaardlettertype voor
dialoogvensters en schermteksten in Windows.
De leesbaarheid van Arial, met name bij grotere
lappen tekst, is niet goed. Vooral als de letters
klein worden afgebeeld, lijdt de leesbaarheid
daaronder.
Times New Roman
Deze letter gebruikt u vooral als de grootte
minimaal 12 punts is en u veel tekst moet
schrijven, bijvoorbeeld voor een uitleg of een
handleiding. Times New Roman heeft een
zakelijke uitstraling.
Verdana
Dit is min of meer de verbeterde opvolger van
Arial. Verdana staat door zijn brede letters
bekend om zijn zeer goede leesbaarheid.
Verdana heeft een moderne uitstraling
en is geliefd bij zowel webmasters als
websitebezoekers.
Georgia
Waar Verdana de sans-serif-opvolger is van
Arial, is Georgia de serif-variant van Times New
Roman. Georgia herkent u dus aan de pootjes
onderaan de letters, maar ook aan de modernere
uitstraling. Georgia is inmiddels op de meeste
besturingssystemen standaard beschikbaar.
Andere lettertypen die probleemloos gebruikt
kunnen worden zijn Trebuchet, Comic Sans en
Courier New.
3 lay-out en opmaak
In het eerste deel van deze cursus hebben we de basiskennis uitgelegd en hebben we met
behulp van een template een fraaie website gemaakt. In deel 2 keken we naar het kleurgebruik
en lettertypes. Nu is het tijd om de juiste lay-out te kiezen: kiest u voor twee, drie of meer
kolommen?
Geen HTML-kennis nodig
Zoekmachines
Met een moderne webeditor zoals Nvu kunt u
een complete website ontwerpen, zonder ook
maar iets van HTML te weten, zoals u in de vorige
artikelen hebt gezien. Maar als zo’n template niet
helemaal aan uw wensen voldoet, is het wel zo
handig als u kleine wijzigingen kunt aanbrengen.
Gelukkig is het gemakkelijk om wat basiskennis
van HTML op te doen, zonder ingewikkelde code
te leren. Eerder legden we al uit dat HTML zich
langzamerhand ontwikkelt naar XHTML, een
opvolger die aan strengere regels moet voldoen
en daardoor gemakkelijker in te lezen is door de
browser. In deel 1 van deze cursus hebben we u
al eenvoudige voorbeelden laten zien. Dat breiden
we nu uit naar iets ingewikkelder voorbeelden.
Hebt u al eerder met HTML gewerkt, dan is het
belangrijk te realiseren dat oude HTML-labels
eigenlijk niet meer zijn toegestaan: in plaats
van <b></b> voor vetgedrukte tekst gebruikt
u nu <strong></strong> en voor cursieve tekst
gebruikt u geen <i></i> meer, maar <em></em>.
CSS is ook bruikbaar om de
paginaopmaak te definiëren. Dat
levert fraaie mogelijkheden op,
zoals uitklapbare menu’s, maar er
is nog een betere reden om CSS
te gebruiken: zoekmachines.
Zoekmachines zien webpagina’s
niet op dezelfde manier als
mensen. Het oog van een
menselijke bezoeker valt meteen
op een mooie afbeelding of op
De Developer Toolbar voor Firefox leert u het
een knipperende tekst midden
effect van CSS-instellingen zien.
op de pagina. Een zoekmachine
leest webpagina’ s echter in de
volgorde waarin u de inhoud hebt gedefinieerd; dat
begint meestal linksboven bij het navigatiemenu
om pas veel later bij de hoofdtekst te belanden.
Met CSS kunt u de hoofdinhoud eerder in het
bestand plaatsen, waardoor deze eerder door de
zoekmachine wordt gelezen.
Een goede manier om het effect van CSS te
zien, is om te spelen met de Web Developer
Toolbar voor Firefox, of met de Internet Explorer
Developer Toolbar. U kunt hiermee informatie
over de CSS-formattering van een webpagina
bekijken, de CSS-instellingen wijzigen en
vervolgens kijken wat er gebeurt.
CSS
Ook CSS is al ter sprake gekomen. De grootste
beperking van HTML is dat het nooit bedoeld was
om er documenten mee op te maken. Het aantal
HTML-labels om opmaak in te stellen is beperkt
en daar komt bij dat verschillende browsers de
opmaaklabels verschillend interpreteren. Stel
bijvoorbeeld dat u een kop maakt met het label
<h2>, dan weet u niet hoe die er in de praktijk uit
zal zien, tenzij u dit nauwkeurig definieert. In een
document met veel koppen kan het een enorme
klus zijn om steeds opnieuw de juiste kleur,
grootte en lettertype van de kop te definiëren.
Het kan er ook voor zorgen dat de bezoeker van
uw webpagina enorm lang moet wachten tot alle
code is geladen. En als u achteraf besluit dat de
kopteksten toch nog iets groter moeten zijn, moet
u alle labels op de pagina langslopen en stuk voor
stuk aanpassen.
Met CSS hoeft u de opmaak van een kop <h2>
maar op één plaats te bepalen. Overal op
uw website waar u een kop wilt tonen, zet u
simpelweg de code <h2> en </h2> rondom de
koptekst. Als uw website groeit naar honderden
pagina’s (of meer!), hoeft u maar op één plaats
de kleur of de lettergrootte aan te passen. Met
een kleine wijziging kunt u uw website direct een
nieuw gezicht geven. Bijzonder handig.
Externe stylesheet
Er zijn drie manieren om de opmaak van uw
website te definiëren met CSS:
Externe stylesheet (.css-bestand);
Interne stylesheet;
Inline stijlen.
Alle drie manieren zijn prima, als u ze maar op
de juiste wijze weet te gebruiken. Een externe
stylesheet is ideaal wanneer u de gekozen stijl
wilt toepassen op verschillende pagina’s.
Bij een externe stylesheet legt u de opmaak vast
in een apart bestand met de bestandsextensie
.css, bijvoorbeeld style.css. Elke pagina van
uw website moet in de header een verwijzing
bevatten naar de stylesheet, en wel op de
volgende manier:
<head>
<link rel=”stylesheet” type=”text/css”
href=”style.css” />
</head>
UITGEBREIDE CURSUS
De voorbeeldwebsite gebruikt een extern cssbestand.
De voettekst van deze voorbeeldwebsite is in een div-blok met de naam ‘footer’ gedefinieerd.
Het voert te ver om uit te leggen hoe u zelf een
stylesheet maakt. Webontwikkelaars beginnen
ook zelden met een leeg document; ze gebruiken
een sjabloon en passen daarin onderdelen
aan. Bij het website-template dat u eerder hebt
gebruikt om uw eigen website te maken, is ook
een CSS-bestand meegeleverd. Bekijk het eens
en probeer eens iets te wijzigen – bijvoorbeeld de
lettergrootte of de kleur van de tekst. Zorg dat u
een reservekopie van uw originele CSS-bestand
achter de hand houdt, zodat u altijd terug kunt.
U kunt een externe stylesheet in elke teksteditor
maken en bewerken. Een heel eenvoudige
externe stylesheet zou er bijvoorbeeld zo uit
kunnen zien:
body { background-color: beige; }
p { color: blue; }
h2 { color: chocolate; }
p {color: blue; margin-left: 15px}
</style>
</head>
In dit geval hebt u gekozen voor een witte
achtergrondkleur. Elke alinea (aangegeven met de
p) krijgt de tekstkleur blauw. Natuurlijk kunt u nog
veel meer definiëren, bijvoorbeeld het lettertype
en de lettergrootte, onderstreping, cursief en
dergelijke.
Inline stijlen
Wilt u een bepaalde opmaak die maar eenmalig,
op één plaats in uw website voorkomt? Kies
voor een inline stijl! Eigenlijk is hierbij niet zoveel
verschil met opmaak die vroeger rechtstreeks
in HTML werd aangebracht. Maar zoals u weet:
HTML mag niet meer van de webpolitie.
<p style=”color: white; background-color:
blue”; margin-left: 15px”>
Deze stylesheet geeft aan dat de
achtergrondkleur van de pagina beige
wordt, met blauwe tekst en chocoladebruine
kopteksten. Deze drie regels code slaat u op als
eenvoudig tekstbestand onder de naam style.
css, waarna u er vanuit uw HTML-bestand naar
verwijst. Dat is alles. U kunt uw CSS-bestand
later zo ingewikkeld maken als u zelf wilt.
Interne stylesheet
Een tweede manier om uw opmaak met CSS
te definiëren is een interne stylesheet. Deze is
handig wanneer één pagina van uw website een
afwijkende opmaak moet krijgen. Bij een interne
stylesheet definieert u alle opmaak eenmalig, in
de header van uw HTML-bestand. Dat doet u als
volgt:
<head>
<style type=”text/css”>
body {color: black; background-color: grey;}
Hier staat uw tekst.
</p>
Nog een waarschuwing tot slot: het luistert
nogal nauw met het gebruik van spaties en
aanhalingsteken. Gebruik de CSS-code daarom
precies zo, als u ze in voorbeelden ziet staan.
Anders kan het later een lastige klus worden
om fouten terug te zoeken. Op de website
Sitemasters.be vindt u onder Tutorials > CSS
uitleg hoe u bepaalde opmaak toepast.
Verschillende browsers
Een website ziet er in de ene browser anders
uit dan in een andere browser. Helaas worden
HTML en CSS niet altijd op dezelfde manier
geïnterpreteerd door verschillende browsers.
Neem bijvoorbeeld de manier waarop Internet
Explorer kaders weergeeft die met CSS waren
gemaakt. De kaders kregen andere afmetingen
rd.
Meteen aan de slag: Code controleren
dan in andere browsers, waardoor blokken lelijk
ten opzichte van elkaar waren verschoven. Het
gevolg kan zijn dat delen van een pagina niet
goed aansluiten of zelfs van het scherm vallen.
Latere versies van Internet Explorer herstelden
dit probleem. Natuurlijk hoeft u geen rekening
meer te houden met heel oude browserversies,
maar het is verstandig om uw website in zoveel
mogelijk browsers te testen, voordat u ‘live’ gaat.
Kijk in ieder geval hoe uw website eruit ziet in
Internet Explorer 7 en 8 en Firefox en liefst ook in
Safari en Opera.
Schermresoluties
Vroeger werden websites aangepast aan een
schermresolutie van 800×600 pixels, maar dat is
alleen nog nodig als u een website voor senioren
maakt. In alle andere gevallen optimaliseert u
voor 1.024×768 waarbij u zorgt dat de lay-out
zich dynamisch aanpast wanneer de gebruiker
de afmetingen van het browservenster wijzigt
(dit wordt ‘floating’ genoemd). Ook bij 800×600
en 1.280×1.024 wordt uw website dan nog goed
getoond. Belangrijk is dat alle noodzakelijke
informatie zich ‘boven de vouw’ bevindt. Dat
wil zeggen: bij het openen een pagina moet
alle belangrijke content meteen al gedeeltelijk
zichtbaar zijn. De gebruiker wil niet door een reeks
reclamebanners en vaste welkomstboodschappen
bladeren om pas verderop de eigenlijke content
te zien. U staat dus voor de uitdaging om bovenin
uw webpagina zoveel mogelijk nuttige informatie
te stoppen, zonder dat de overzichtelijkheid en
leesbaarheid in gevaar komt.
Bij het bouwen van uw website hebt u zich precies aan alle regels gehouden. Maar hoe weet
u zeker dat u alles goed hebt gedaan? Simpel: u laat uw website valideren door de W3C, de
organisatie die de webstandaarden beheert.
Er komt geen papierwerk aan te pas en u
bent binnen een minuutje klaar: ga in uw
browser naar validator.w3.org, vul de URL
van uw website in en u ziet meteen welke
fouten u hebt gemaakt. Dezelfde organisatie
kan ook uw CSS-kunsten controleren:
daarvoor moet u op jigsaw.w3.org/cssvalidator/ zijn. Als beloning mag u een logo
op uw website zetten.
De organisatie W3C beheert webstandaarden en kan uw code voor u controleren.
Goed werk! De voorbeeldwebsite ziet er in alle browsers hetzelfde uit.
Verschillende lay-outs
Hoeveel informatie u ‘boven de vouw’ kwijt
kunt, is afhankelijk van de vormgeving die u
kiest. En die is weer op z’n beurt afhankelijk
van het soort website dat u wilt maken. Voor
een nieuwssite ontkomt u niet aan drie of meer
kolommen, terwijl u voor een website waarop u
uw fotografieportfolio tentoonstelt maar aan één
blok genoeg hebt. Op Mycelly.com ziet u een
aantal voorbeelden van mogelijke indelingen:
drie kolommen met en zonder bovenbalk, één
gecentreerd blok, twee kolommen met vaste en
dynamische menu’s... Klikt u op één van de layouts, dan krijgt u voorbeeldcode te zien waarmee
u de betreffende lay-out kunt namaken.
Bouwen met div-blokken
Hoe zorgt u nu eigenlijk dat de juiste kolommen
en blokken op de juiste plaats op de webpagina
verschijnen? Daarvoor gebruikt u tegenwoordig
geen tabellen of frames meer, maar zogenaamde
div-blokken. Div staat voor division, een apart
stuk webpagina-inhoud die u heel precies op een
pagina kunt positioneren. U kunt in de definitie van
het div-blok ook de grootte instellen. U kunt een
div-blok absoluut of relatief positioneren. De meest
eenvoudige webpagina met één div-blok ziet er
zo uit:
Mycelly.com: er is meer mogelijk dan de klassieke 3-kolommenlayout.
<style type=”text/css”>
body {background-color: beige; color: blue;}
#content {position: absolute; top: 20px;
left: 15px; width: 600px}
</style>
<div id=”content”>
<h2>Koptekst</h2>
Hier komt de tekst van uw webpagina.
</div>
UITGEBREIDE CURSUS
Met deze voorbeeldcode kunt u zelf
uw layout kiezen.
In de voorbeeldwebsite worden ook div-blokken gebruikt.
Op de website ssi-developer.net vindt u onder
CSS Templates de benodigde templates voor een
twee- en driekolomsindeling.
4 menustructuur maken
De navigatie van uw website is net zo belangrijk als de
inhoud zelf. Als de inhoud van uw website chaotisch
is georganiseerd zullen bezoekers niet vinden wat ze
zoeken. In deel 4 van deze cursus leert u een goede
menustructuur te ontwerpen en maakt u kennis met de
mogelijkheden van JavaScript en zoekvakken.
Structuur in uw verhaal
Op de openingspagina (homepage) van uw
website past niet alle informatie die u kwijt wilt.
U zult de informatie daarom op een logische
manier over verschillende pagina’s moeten
verdelen. Het heeft zin om vooraf na te denken
over de navigatiestructuur en de manier waarop
u dit in een menu kunt onderbrengen. Vroeger
werden voor menu’s nogal wat geneste tabellen,
JavaScript en plaatjes gebruikt. Tegenwoordig
zijn er betere oplossingen, dankzij CSS. We kijken
in dit artikel welke menu-indelingen er allemaal
mogelijk zijn.
Ideale menu-indeling
Hebt u een eenvoudige website, zoals onze
voorbeeldwebsite Eetblog.nl, dan hebt u aan
een paar menu-items genoeg: Home, Nieuws,
Achtergrond, Galerie, Contact en RSS. We hebben
bij deze website voor de menu-items eenvoudige
tekstlinks gekozen.
Het kan ook anders: op heel
veel grote websites is zoveel
informatie aanwezig dat het
niet lukt om alles in een mooie
boomstructuur te gieten.
Neem bijvoorbeeld de
website van Emerce. Op deze
webpagina moesten heel veel
De snelle oplossing: een eenvoudig menulijstje.
onderwerpen in het menu
worden ondergebracht. De
oplossing die hier is bedacht, is een zogenaamd
rollover-effect: wanneer u met de muis over
één van de twaalf horizontale menu-items gaat,
verschijnt er een submenu. Rechtsboven is
nog een klein verticaal menu voor verschillende
abonnementen toegevoegd.
Ook de Volkskrant gebruikt een menustructuur
met meerdere niveaus, maar daar verschijnen
de subitems pas wanneer u daadwerkelijk op
Website blunders!
een item in het hoofdmenu klikt. Er zijn weinig
voorschriften voor een ideale menustructuur te
geven.
Of u voor horizontaal of verticaal menu kiest
(of een combinatie daarvan) hangt af van de
hoeveelheid menu-items die u kwijt wilt en de
indeling van uw webpagina. Hebt u meer dan tien
menu-items, dan kunt u ze beter in een verticale
lijst plaatsen. Bezoekers verwachten deze lijst aan
de linkerkant van de webpagina. Wilt u niet de hele
linkerkolom opofferen voor het menu, dan kunt u
ook de oplossing kiezen zoals bij Eetblog wordt
getoond. U kunt de rest van de linkerkolom dan
gebruiken voor andere interessante informatie.
Hebt u minder dan tien menu-items, maar bestaat
elk daarvan uit meerdere subitems, dan is de
oplossing van Emerce en de Volkskrant beter.
Rollover
Een rollover-effect houdt in dat er iets gebeurt
wanneer u met de muispijl over een tekstlink of
knop beweegt. Zo’n knop of link kan bijvoorbeeld
van kleur wijzigen of er kan een uitklapbaar menu
verschijnen. Tegenwoordig is daarvoor geen
JavaScript meer nodig. U kunt met CSS net zo
makkelijk menu’s met mooie effecten maken.
Om te voorkomen dat u alle code moet
overtypen maken we gebruik van kant-en-klare
codevoorbeelden die op internet te vinden zijn.
Een goed bruikbare website daarvoor is Listamatic
(http://css.maxdesign.com.au/listamatic/). Hier
vindt u workshop lijstjes (Listutorial) en een enorme
hoeveelheid verticale en horizontale lijstjes die u
kunt gebruiken om een menu te maken.
Voorbeeld 1:
Verticaal menu met rollover-effect
Bij een verticale navigatielijst kiezen we voor
een eenvoudige uitvoering met rechthoekige
‘knoppen’. Als de bezoeker met de muis over de
knoppen beweegt, veranderen deze van kleur. Op
Listamatic vindt u er twee: ‘Rollover list’ en ‘Simple
nested rollover list’. De tweede stelt u in staat om
meerdere niveau’s in uw lijst aan te brengen.
Het maken van zo’n menu bestaat uit twee
stappen. We gaan er daarbij vanuit dat u CSS
gebruikt.
1. In het html-bestand geeft u aan waar het verticale
menu getoond moet worden, bijvoorbeeld in de
linkerkolom. U definieert een div-blok met de naam
‘navcontainer’ met daarin een ongenummerde lijst.
Voor eetblog.nl ziet dat er als volgt uit:
<div id=”navcontainer”>
<ul id=”navlist”>
<li id=”active”><a href=”#” id=”current”>
Item one</a></li>
<li><a href=”#”>Home</a></li>
<li><a href=”#”>Nieuws</a></li>
<li><a href=”#”>Achtergrond</a></li>
</ul>
</div>
De bekende webexpert Jakob Nielsen schreef boeken over de do’s en don’ts bij het maken van
een website. Welke 10 zonden mag u nooit maken?
1. Slechte leesbaarheid. Zorg voor een leesbare letter en een goed contrast.
2. Verwarrende hyperlinks. Geef duidelijk aan welke elementen (tekst en plaatjes) aanklikbaar
zijn. Gebruik geen Flash, JavaScript en andere technieken als het ook zonder kan.
3. Flash voor navigatie. Bezoekers willen duidelijke menu’s en knoppen met voorspelbaar
gedrag, geen grafisch gedoe.
4. Webonvriendelijke teksten. Schrijven voor het web is een kunst apart. Teksten die voor
het clubblad of voor een andere gedrukte publicatie zijn bedoeld, kunt u niet zomaar
overnemen op het web. Daar moeten de teksten veel meer to-the-point zijn.
5. Geen zoekfunctie. Vergeet de zoekfunctie niet, maar zet deze prominent op de voorpagina
met een zoekvak dat groot genoeg is voor een normale zoekopdracht.
6. Browser werkt niet. Dat u geen rekening meer houdt met browserversies uit de vorige eeuw
begrijpen we. Maar controleer altijd even of uw website er in Firefox, Safari en Opera ook
goed uitziet.
7. Lastige formulieren. Is het echt nodig dat een bezoeker geboorteplaats, postcode, merk
auto, favoriete eten en sterrenbeeld verplicht moet invullen op het contactformulier?
Beperk uw formulieren tot het hoogst noodzakelijke en geef na het invullen een duidelijke
boodschap dat het bericht is verzonden.
8. Ontbrekende adresgegevens. Laat weten wie u bent en waar een bezoeker terecht
kan als zich problemen voordoen. Zeker als u een webwinkel hebt verhoogt u uw
geloofwaardigheid door uw adres te vermelden.
9. Vaste paginabreedte. Op een groot scherm is uw webpagina te smal, op een klein scherm
moet de bezoekers steeds heen en weer schuiven. Zorg liever dat de breedte van de
webpagina zich aanpast bij de breedte van het venster. Ook handig bij een afdruk!
10. Pop-up bovenop het hoofdvenster. Gebruik nooit pop-ups voor reclamedoeleinden. Ze dekken
de inhoud van uw webpagina af en dat is nou net hetgeen waar de bezoeker op af komt.
De website van Emerce gebruikt een populaire techniek om bij elk horizontaal
menu-item extra keuzes te tonen.
Bij de Volkskrant geen rollover-effecten; hier ziet u de subitems pas als u op één
van de vijf hoofditems klikt.
2. Vervolgens moet u met behulp van CSS
definiëren hoe de elementen navcontainer en
navlist eruit zien. Omdat u het menu op meerdere
pagina’s wilt gebruiken is het verstandiger dat in
een apart CSS-bestand te definiëren. Door met
de kleuren en afmetingen te experimenteren kunt
u het menu helemaal aan uw wensen aanpassen.
Zoals u ziet worden de items als blokken
getoond, zonder dat u een tabel hoeft te maken.
uitgebreide cursus
Bij dit eenvoudige lijstje veranderen de knoppen van
kleur wanneer u er met de muis overheen beweegt.
Dit lijstje is iets complexer: hier kunt u meerdere
niveaus aangeven.
1. Er zijn nog veel meer menu’s met effecten te vinden, die er goed uitzien en uw
webpagina niet onnodig zwaar maken.
Voorbeeld 2:
Horizontaal menu met rollover-effect
Een soortgelijke lijst kunt u ook horizontaal
maken, zie ‘Rollover horizontal list’. Het grappige
is dat de manier waarop u zo’n menu maakt
niet zoveel verschilt van een verticale lijst. De
code display: inline zorgt ervoor dat de items
horizontaal worden getoond.
Voorbeeld 3:
Horizontaal menu met uitklapmenu’s
Wilt u een menu zoals Emerce gebruikt, dan ziet u
verderop een aantal voorbeelden van menu’s die
horizontaal of verticaal uitklappen.
De opmaak van het menu regelt
u met CSS; de afgebeelde code
is op Listmatic te vinden.
2. De knoppen kunnen ook horizontaal worden
getoond.
Voorbeeld 4:
Een andere populaire manier om een
horizontaal menu te maken, is met tabbladen.
Dat kan met afbeeldingen worden gedaan, maar
met CSS is het ook mogelijk. Kijk maar eens
naar ‘Unraveled CSS Tabs’ en naar de andere
voorbeelden.
Voorbeeld 5:
Menu’s met afbeeldingen
Natuurlijk is het ook nog steeds mogelijk om
knoppen te vervangen door afbeeldingen, zoals
bij afbeelding 5 wordt getoond op de volgende
pagina.
Te veel JavaScript kan het laden van de
website onnodig vertragen.
Toch mogen we JavaScript niet zomaar
afschrijven. Het komt in specifieke
toepassingen goed van pas en het vormt
bovendien een van de bouwstenen van Ajax,
een techniek voor het bouwen van interactieve
Web 2.0-applicaties.
3. Een compilatie van horizontale uitklapmenu’s.
Net als bij CSS zijn er drie plaatsen waar u
JavaScript kunt gebruiken:
Binnen html-elementen.
In scriptblokken binnen het html-bestand, waar
ze beginnen met <script> en eindigen met
</script>.
In aparte tekstbestanden waarvan de naam
eindigt op .js. U moet er dan wel vanuit uw
html-bestand naar verwijzen.
We geven een voorbeeld van het eerste geval:
binnen een alinea (aangegeven met <p>) kunt u
een mouse-over-effect teweegbrengen. Wanneer
u met de muispijl over een tekst beweegt,
verandert deze tekst.
4. Een menu met tabbladen.
<p style=”cursor:pointer”
onmouseover=”this.innerHTML=’Ja, daar ben je!’”
onmouseout=”this.innerHTML=’Waar is toch die
cursor?’”>
Waar is toch die cursor?
</p>
5. Dit menu gebruikt een plaatje als knop.
JavaScript
JavaScript is een programmeertaal waarmee u net
als bij CSS bepaalde codes in een html-bestand
het bekijken van een webpagina de inhoud of het
uiterlijk dynamisch verandert. Eenvoudige interactie
met de gebruiker is ook mogelijk; u kunt bijvoorbeeld
controleren of een webformulier goed is ingevuld. Er
zijn enorm veel boeken over JavaScript geschreven,
die we in deze cursus niet zomaar even kunnen
samenvatten. Wel is het zo, dat webprofessionals
de afgelopen jaren minder vaak gebruikmaken van
JavaScript, om een aantal redenen:
JavaScript werkt niet in alle browsers op
dezelfde manier;
De rol van JavaScript is in sommige gevallen
overgenomen door Flash, dat als voordeel heeft
dat de meeste browsers voorzien zijn van Flashplug-in;
JavaScript heeft een slechte naam omdat het
veel werd gebruikt voor ongewenste pop-ups
en andere onaangename verrassingen in uw
browservenster;
Er is geen standaard voor JavaScript; de W3Cstandaard hiervoor is nog in ontwikkeling en is
bovendien complex.
Hier is sprake van een zogenaamde eventhandler: een stukje script dat een bepaalde
gebeurtenis afhandelt. De event-handler
onmouseover betekent, dat zolang de muis zich
boven het element bevindt, er een bepaalde actie
uitgevoerd moet worden (in dit geval het tonen
van een alternatieve tekst). De gewijzigde tekst
zou normaal gesproken blijven staan, wanneer
u de muispijl weer verplaatst, maar dat willen
we niet. We willen de oorspronkelijke tekst weer
terugzien. Vandaar de event-handler onmouseout,
die de oorspronkelijke tekst herstelt. Met het
sleutelbegrip this kunt u met JavaScript ingrijpen
op een actueel element. En innerHTML is een
objecteigenschap, namelijk de inhoud van een
html-element. Ook ziet u in het zojuist getoonde
stukje code cursor:pointer. Dit is geen JavaScript,
maar een CSS-eigenschap waarmee u het uiterlijk
van de muispijl verandert.
Er zijn nog veel meer eventhandlers, zoals onclick
(bij het klikken met de muis), onmousedown (bij
het langer ingedrukt houden van de muisknop) en
onsubmit (bij het verzenden van een formulier).
Wilt u dat de acties die u met JavaScript
definieert voor de hele webpagina gelden, dan
kunt u dit vastleggen in een script-element. Dit
ziet er als volgt uit:
<script type=”text/javascript”>
</script>
uitgebreide cursus
Tussen deze twee elementen voegt u de
JavaScript-code in. U kunt op de website
DynamicDrive.com allerlei kant-en-klare scripts
vinden, die u tussen <script> en </script>
kunt plakken. U staat nu voor de keuze of u
het script-element in de header (dus tussen
<head> en </head> plakt of verderop in het
document, wanneer het nodig is. De beste keuze
is afhankelijk van uw toepassing. Zo hoeft u
bijvoorbeeld een Google AdSense-advertentie
niet in de header te definiëren, maar pas verderop
in het document, op de plaats waar deze moet
worden getoond. U kunt bijvoorbeeld ook met
JavaScript informatie inlezen die al in de header
is gedefinieerd.
Een voorbeeld maakt dat duidelijk: in de header
van onze webpagina staat de naam van de
auteur gedefinieerd. We kunnen deze informatie
gebruiken om in de voettekst van de webpagina
informatie over auteursrecht op te nemen:
Een JavaScript-bestand is niet meer dan een
eenvoudig tekstbestand, dat alleen JavaScriptcode bevat. De naam van het bestand eindigt
op .js. We geven een voorbeeld van een bestand
dat de actuele datum netjes uitschrijft, dus
bijvoorbeeld: maandag 31-12-2007. Nadat u
de code hebt ingetypt of gekopieerd van een
website zoals DynamicDrive.com slaat u het op
met de naam voorbeeld.js. Vanuit uw (X)HTMLwebpagina kunt u er in de header nu als volgt
naar verwijzen:
<script type=”text/javascript”
src=”voorbeeld.js”>
</script>
Het JavaScript-bestand zelf bevat alleen de
volgende code:
function show_date(id_name) {
var weekdays = new Array(“zondag”,”maandag
<html>
”,”dinsdag”,
<head>
“woensdag”,”donderdag”,”vrijdag”,”zaterdag”);
<meta id=”author” name=”author”
var now = new Date();
content=”Hosting2GO”>
var day = now.getDate();
<title>Mijn handige webpagina</title>
var month = now.getMonth() + 1;
</head>
var year = now.getFullYear();
<body style=”background-color:#FFCCFF”>
var weekday = now.getDay();
<h1>Koptekst</h1>
var day0 = ((day < 10) ? “0” : “”);
<p style=”border-bottom:solid 1px black;
var month0 = ((month < 10) ? “-0” : “-”);
padding-bottom:15px;”>Hier komt een
uitgebreide tekst.</p>
var today = day0 + day + month0 + month +
“-” + year;
<p id=”url_and_author” style=”fontstyle:italic”>
var date_to_show = weekdays[weekday] +
today;
<script type=”text/javascript”>
document.getElementById(id_name).innerHTML
var url = document.URL;
= date_to_show;
var author =
}
document.getElementById(‘author’).
getAttribute(‘content’);
var now = new Date();
var year = now.getFullYear();
document.write(“Copyright “ + author + “,
“ + year);
</script>
</p>
</body>
</html>
In dit voorbeeld legt u in de metadata bovenin
het document vast wie de auteur is. In het
stukje JavaScript geeft u aan welke tekst moet
verschijnen. Het jaartal past zich overigens
automatisch aan.
Wanneer u overtuigd XHTML-gebruiker bent,
is het niet zo netjes om JavaScript-code in de
webpagina tussen <script> en </script> op te
nemen. Het is beter om de code in een apart
bestand op te nemen. Dat is ook de beste
oplossing wanneer het stukje JavaScript dat
u wilt gebruiken erg ingewikkeld is of wanneer
u een bepaald effect in meerdere pagina’s wilt
gebruiken.
Snel effect:
zoekvak maken
Met een goede navigatiestructuur is het voor
uw bezoekers al een stuk eenvoudiger om snel
bij de juiste informatie op uw website te komen.
Door de juiste menustructuur te gebruiken en
de belangrijkste informatie niet meer dan drie
klikken vanaf de homepage te verstoppen zullen
veel gebruikers al enorm geholpen zijn. Helaas
blijft sommige informatie toch wat verstopt en
moet u de websitebezoekers een eindje tegemoet
komen. Een zoekfunctie is daarvoor ideaal, maar
hoe voegt u deze op eenvoudige wijze aan uw
website toe? Op internet zijn heel veel scripts
te vinden die uw website kunnen doorzoeken,
maar ze maken vrijwel altijd gebruik van een
combinatie van een scripttaal en een database,
zoals bijvoorbeeld de combinatie PHP en MySQL.
Als u daar nog niet zo ervaren in bent, kan dat
nog een lastige kluif zijn. Gelukkig kan het ook
een stuk minder ingewikkeld door gebruik te
maken van de kracht van Google.
Met Google was het altijd al mogelijk om
specifiek de inhoud van een bepaalde
website te doorzoeken met de zoekparameter
site:uwdomeinnaam.nl. We kunnen deze
zoekopdracht daarom ook op onze eigen website
gebruiken, maar dan moeten we natuurlijk wel
eerst voor een zoekvak zorgen. De code daarvoor
is zeker niet moeilijk; alleen de meest geschikte
plek op uw webpagina moet u zelf even bepalen.
De meeste bezoekers verwachten de zoekfunctie
overigens rechtsboven op een pagina, dus houdt
daar rekening mee in uw ontwerp.
Een zoekvak wordt opgebouwd uit een formulier
(<form></form>), een invoertekstvak (<input
type=”text”>) voor de zoektermen, twee
keuzerondjes voor zoeken op het hele internet
of alleen op uw website (<input type=”radio”)
en een knop (<input type=”submit”>) om
de zoekactie te starten. Voor een Google
Zoekvak ziet de code er als volgt uit. Waar u
“uwdomeinnaam.nl” ziet staan vult u uiteraard uw
eigen domeinnaam in.
Gaat u ook gebruikmaken van het
advertentieprogramma Google Adsense, dan
Deze code zorgt ervoor dat er een Googlezoekvak op uw website verschijnt
kunt u het zoekvak zelfs
helemaal kant-en-klaar met
uw Adsense-code laten
aanmaken, door op de Google
Adsense-website (www.
google.com/adsense) voor de
optie Adsense voor Zoeken te
kiezen.
Met een Google Zoekvak maakt u uw website
eenvoudig doorzoekbaar, zonder dat u zelf
ingewikkelde scripts hoeft te maken
5 gebruik van beeld
en animaties
Een plaatje zegt meer dan duizend woorden. In deel vijf gaan we daarom in op het gebruik
van beeld en animaties in uw website. Plaatjes geven uw website niet alleen een aantrekkelijk
uiterlijk. Ze helpen, als het goed is, hem overzichtelijker te maken.
E
r zijn verschillende manieren om plaatjes
op een website te gebruiken. Ze kunnen
van pas komen als illustratie van uw
verhaal, als logo boven uw website of in de
vorm van knoppen. Als u wel eens een digitale
foto per e-mail hebt verstuurd, weet u dat die
plaatjes enorme afmetingen kunnen hebben.
Wellicht moest u de bestandsgrootte zelfs eerst
aanpassen, voordat u het bestand überhaupt kon
versturen. Hoewel de meeste bezoekers van uw
website een breedbandaansluiting zullen hebben,
betekent dat niet dat u maar uw gang kunt gaan
met afbeeldingen. Hoe langer het duurt om uw
website te laden, hoe groter de kans dat iemand
wordt afgeleid, ondertussen iets anders gaat
doen en uiteindelijk er maar vanaf ziet om naar
uw website te gaan.
Verkleinen
Er zijn verschillende manieren om afbeeldingen
te verkleinen. Een ervan is door de fysieke
afmetingen te verkleinen: het aantal pixels
in de lengte en de breedte. Ook kunt u de
resolutie (vaak weergegeven in dots per
inch of dpi) verlagen: voor drukwerk hebt u
200 of 300 dpi nodig, voor het web is 72 dpi
voldoende. Tenslotte kunt u de foto opslaan
in een compactere indeling, wat soms tot
kwaliteitsverlies leidt. Wat u zoekt is de beste
balans tussen kwaliteit en bestandsgrootte. De
meeste fotobewerkingsprogramma’s, waaronder
Adobe Photoshop (Elements) en Paint Shop
Pro bevatten een menuoptie waarmee u foto’s
eenvoudig optimaliseert voor het web. U kunt
daarbij meestal in een venster het origineel
en het eindresultaat naast elkaar bekijken;
zo ziet u meteen het effect van verschillende
compressie-instellingen. U kunt meer lezen over
fotobewerking in ons artikel op pagina 84.
Vergeet ook niet uw afbeeldingen bij te snijden.
Foto’s bevatten heel vaak oninteressante randen,
die afleiden van het eigenlijke onderwerp. Ook
zit u bij foto’s op het web niet vast aan de
verhouding 4:3. Vierkanten en heel smalle stroken
waarbij u inzoomt op een detail, maken de foto
spannender.
uitgebreide cursus
Het logo van PCM bevat letters en een beperkt aantal kleuren: ideaal voor een gif
Uw foto hoeft niet altijd een vaste verhouding te
hebben. Hoog en smal is opmerkelijk
Ook de website van Hosting2GO bestaat uit een combinatie van verschillende
soorten plaatjes.
Raster en vector
Er zijn twee soorten afbeeldingbestanden: raster
en vector. Ze verschillen vooral in de manier
waarop ze informatie opbergen. Rasterplaatjes,
ook wel bitmaps genoemd, bevatten informatie
KompoZer
Naast VNU heb je ook Kompozer, een webeditor die van Nvu is afgeleid. Het is niet de opvolger
van Nvu, maar kan worden gezien als een onofficiële variant waarin een aantal bugs zijn
opgelost, om de periode tot een update van Nvu te overbruggen. Helaas is er sinds 2005 geen
nieuwe versie van Nvu meer
uitgebracht.
Kompozer is een niet-officiële
bugfix-release van Nvu.
over elke pixel in een afbeelding. Verandert u
de afmetingen van een rasterplaatje, dan zullen
er pixels wegvallen of moeten er extra pixels bij
worden ‘verzonnen’.
Dat is niet het geval bij vectorplaatjes: zij
beschrijven de afbeelding in een wiskundige
vergelijking. Als u de afmetingen verandert,
wordt het plaatje opnieuw getekend zonder enig
kwaliteitsverlies. Op websites worden eigenlijk
alleen rasterplaatjes gebruikt.
Jpg, png en gif
Voor afbeeldingen op een webpagina zijn
drie bestandstypen van belang: jpg, png en
gif. Welke van de drie is het meest geschikt?
Kort gezegd: bij foto’s kiest u jpg en bij logo’s,
diagrammen en andere illustraties kiest u gif.
In onze voorbeeldwebsite hebben we voor de
foto van de tomaten een jpg gebruikt, terwijl de
achtergrondafbeelding (het ‘behang’) bestaat uit
een steeds herhalende illustratie in gif.
Jpg ondersteunt een kleurendiepte van 24 bits
en instelbare compressie, die hoog kan oplopen.
Daardoor is dit het bestandstype bij uitstek
voor foto’s en kleurverlopen. Jpg kent ‘lossy’
compressie: hoe sterker de compressie, des
te kleiner wordt het bestand. Maar bij sterkere
Een artikel op de website van Computer Idee: de foto is natuurlijk in jpg-formaat
Op Flickr.com staan miljoenen
foto’s met Creative Commonslicentie. Zo zijn er 5,7 miljoen
foto’s die u overal mag
gebruiken, mits u de naam
van de fotograaf noemt (de
zogenaamde Attribution
License)
compressie gaan ook meer details verloren.
Gif slaat data op met ‘lossless’ compressie. Hier
gaan dus geen details verloren, maar gif heeft
als nadeel dat het alleen 8-bits afbeeldingen
ondersteunt. Dit betekent dat u maximaal 256
kleuren kunt gebruiken in een gifbestand. Daarom
is gif niet geschikt voor foto’s, maar alleen voor
diagrammen, logo’s, tekeningen en andere
grafische afbeeldingen. Een andere toepassing is
tekst: in tegenstelling tot jpg kunt u met een gif een
tekst scherp weergeven. Als u een logo met daarin
tekst hebt, pas die dan op de site toe als gif.
Er zijn nog twee gebieden waarop gif uitblinkt:
animatie en transparantie. Met een ‘animated gif’
kunt u een klein, bewegend plaatje in uw website
opnemen. Transparantie houdt in dat u één
kleur als doorzichtig kunt aanmerken. Wanneer
uw website een afwijkende achtergrondkleur of
-patroon heeft, kunt u zorgen dat er geen storend
wit vlak rondom de afbeelding aanwezig is. Met
transparantie wordt de afbeelding naadloos in uw
website opgenomen, want de achtergrondkleur
schijnt er doorheen.
Png combineert een aantal eigenschappen van
jpg en gif. Png heeft een kleurendiepte van 24
bits, zodat het geschikt is voor foto’s. Door de
lossless compressie zijn de bestanden echter
groter dan bij jpg. Vergeleken met gif biedt png
een sterkere compressie en meer mogelijkheden
voor transparantie. Er staat echter ook een
bezwaar tegenover: omdat niet alle browsers de
mogelijkheden van png ondersteunen zult u eerst
grondig moeten testen.
Twee bestandsformaten die u op het web
nooit moet gebruiken zijn tif en bmp, omdat ze
bestanden opleveren die te groot zijn.
Snel aan de slag: Wisselen van kleur
We hebben uitgelegd hoe u JavaScript gebruikt. U kunt vanuit uw webpagina verwijzen naar een los JavaScriptbestand (waarvan de naam eindigt op .js). Met behulp van een stijlwisselaar geeft u heel gemakkelijk uw website
meerdere achtergrondkleuren of stijlen. De bezoeker kan zelf kiezen welke kleur hem of haar het best bevalt. U
doorloopt de volgende stappen:
1. Download het bestand stijlwisselaar.js via de website ComputerIdee.nl.
2. Zorg ervoor dat tussen <head> en </head> in uw html-pagina de volgende coderegel is opgenomen:
<script type=”text/javascript” src=”stijlwisselaar.js”></script>
3. Maak verschillende stylesheets. Dit houdt in dat u uw css-bestand meermalen kopieert, waarbij u in elk ervan de
kleuren en/of het lettertype aanpast.
4. Verwijs op de gebruikelijke manier naar uw standaard-stylesheet. Dit houdt in dat tussen <head> en </head> in
uw html-pagina de volgende regel code is opgenomen:
<link rel=”stylesheet” type=”text/css” href=”style.css” title=”standaard” />
Hierbij gaan we er vanuit dat u uw standaard stylesheet de naam style.css hebt gegeven. Nu moet u nog aangeven
dat u een aantal alternatieve stylesheets hebt. Voor elke stylesheet neemt u achter de zojuist toegevoegde code de
volgende regel op:
<link rel=”alternate stylesheet” type=”text/css” href=”style-groen.css” title=”groen” />
We gaan er hierbij vanuit dat u uw groene stylesheet de naam style-groen.css hebt gegeven.
5. De laatste stap is dat u in uw html-pagina linkjes maakt waarop een bezoeker kan klikken om een andere kleur of
een ander thema in te stellen. Dit doet u als volgt:
<a href=”/” onclick=”setActiveStyleSheet(’groen’); return false;”>Groen</a>
In plaats van ‘groen’ vult u natuurlijk de titel in die u eerder hebt gedefinieerd. De tekst van het linkje zelf (in dit geval:
Groen) is natuurlijk ook afhankelijk van uw gekozen kleur. Geef uw bezoeker ook altijd de mogelijkheid om weer terug
te keren naar de standaard-stylesheet:
<a href=”/” onclick=”setActiveStyleSheet(’standaard’); return false;”>Standaard</a>
Dit werkt uiteraard alleen als u uw standaard stylesheet in stap 4 de titel ‘standaard’ hebt gegeven.
uitgebreide cursus
Afbeeldingen vinden en gebruiken
Op internet vindt u een ongelooflijke
hoeveelheid afbeeldingen. U hoeft maar in
Google of Bing een zoekterm in te tikken
en u wordt overspoeld. Maar pas op met
auteursrecht! Het is niet voldoende om bij een
foto simpelweg ‘Copyright’ en de naam van de
fotograaf te zetten. Voor alle afbeeldingen die
u gebruikt en die niet door uzelf zijn gemaakt,
zult u toestemming moeten vragen. Er zijn twee
mogelijkheden om problemen te voorkomen:
Tip 1: Gebruik foto’s die onder de Creative
Commons-licentie zijn uitgebracht. Bij veel
foto’s op Flickr.com is dat het geval. Afhankelijk
van de gekozen licentie mag u de foto’s al dan
niet op commerciële websites gebruiken, als u
de originele maker maar wel de ‘credits’ geeft.
Kijk op flickr.com/creativecommons/ en op
www.creativecommons.nl.
Tip 2: Koop uw foto’s. Kopen? Jazeker!
Voor een foto bij een nieuwsberichtje zult
u niet zo snel geld uitgeven, maar voor die
ene blikvanger op uw homepage hebt u vast
wel een klein bedrag over. Bij websites als
iStockphoto koopt u foto’s vanaf één dollar
per stuk. Het zijn prachtige, professionele
foto’s zonder het risico dat u tegen
copyrightproblemen aanloopt.
Betere toegankelijkheid voor slechtzienden
Er zijn allerlei variaties op deze stijlwisselaar mogelijk. Zo kunt u ervoor kiezen om een
alternatieve stylesheet te maken met grote letters en hoog contrast, speciaal voor
slechtzienden. Laten we eens kijken hoe een website zoals Seniorweb.nl dat heeft gedaan.
Links bovenin de website ziet u drie letters A in verschillende grootte. Ook ziet u de
mogelijkheid om de website in zwart-wit te tonen. In werkelijkheid gaat het hier om een versie in
grijstinten, met meer contrast dan de standaardversie.
Gaat u met uw muis over de drie letters A, dan ziet u onderin uw browservenster dat er drie
stylesheets zijn gebruikt: Normal, Medium en Large. Als u in de html-code van de website gaat
speuren (in Internet Explorer doet u dit via Beeld, Bron) zult u ontdekken dat de stylesheet voor
extra grote letters op de volgende locatie te vinden is:
http://www.seniorweb.nl/style/css/fontsize_large.css
Opent u deze url in uw browser, dan zult u zien dat de webmaster iets slims heeft gedaan:
hij heeft geen drie uitgebreide stylesheets gemaakt, maar de stylesheet fontsize_large.css
pakt gewoon de complete inhoud van de standaard stylesheet default.css en maakt met de
opdracht font-size: xx-large alleen de letters iets groter.
De bron van een webpagina bekijken.
Slim: de stylesheet voor grote letters
maakt alleen de letters in de standaard
stylesheet wat groter.
Prachtige foto’s voor weinig geld: met iStockphoto krijgt u geen gezeur over copyright
gebruik van eenvoudige JavaScript. Op www.
huddletogether.com/projects/lightbox/ vindt u de
benodigde code. Sla de bestanden lightbox.css
en lightbox.js op in de submap waarin u ook uw
andere css-bestanden bewaart. De bestanden
overlay.png en loading.gif slaat u op in de map
met afbeeldingen (meestal /images).
Een lightbox is een fraai effect waarbij u foto’s in groter formaat toont
Lightbox
In uw website hebt u niet altijd de ruimte
om foto’s in volledige grootte te tonen. Uw
bezoekers kunnen op een foto klikken om een
grotere versie te zien; meestal opent daarbij een
tweede browservenster of de bezoeker wordt
doorgestuurd naar een andere webpagina. Een
veel mooiere oplossing, die de laatste tijd veel
wordt gebruikt, is de zogeheten lightbox. Daarbij
wordt uw webpagina tijdelijk gedimd en verschijnt
er een extra laag met de foto, bovenop de pagina.
De gebruiker komt na het bekijken van de foto op
dezelfde webpagina terug. Een lightbox lijkt op
een pop-up, maar geeft door het animeren bij het
laden een veel mooier effect. Een lightbox maakt
Daarna doet u het volgende:
1. Maak een html-bestand met daarin een
thumbnail oftewel miniatuurfoto van uw foto(‘s).
2. Neem in de header van het html-bestand (dus
tussen <head> en </head>) de volgende code
op, zodat de pagina weet waar de stylesheet
voor de lightbox zich bevindt:
<link rel=”stylesheet” rev=”stylesheet”
href=”css/lightbox.css” type=”text/css”
media=”screen” charset=”utf-8” />
3. Zorg in de header van uw html-bestand ook
voor een verwijzing naar het JavaScriptbestand lightbox.js.
<script src=”css/lightbox.js” type=”text/
javascript” language=”Javascript1.2”
charset=”utf-8”></script>
4. Blader in het html-bestand naar uw thumbnail.
Voor afbeeldingen gebruikt u een img-element
waarop de bezoeker kan klikken. In het
a-element neemt u het hieronder aangegeven
rel-attribuut op.
<a href=”images/plaatje.jpg” rel=”lightbox”
title=”Dit is het bijschrift”><img src=”images/
plaatje_klein.jpg”></a>
5. Sla uw html-bestand op en test het.
De maker van dit script heeft inmiddels een
verbeterde versie gemaakt met nog mooiere
animaties. Dit kunt u vinden op
www.huddletogether.com/projects/lightbox2/
Meteen aan de slag: Kaartje toevoegen met Google Maps
De meest eenvoudige manier om een adreskaartje op uw website weer te geven is een schermafbeelding van uw browser. Ga naar maps.google.com, zoek
uw adres op en maak een screenshot. Dat kunt u net als elk ander plaatje op uw website plaatsen. Het wordt lastiger wanneer u een aangepast kaartje wilt,
bijvoorbeeld een kaart met alle locaties van uw winkelimperium. Een goed startpunt om ideeën te krijgen is Google Maps Mania (googlemapsmania.blogspot.com).
Op Programmable Web (www.programmableweb.com/api/google-maps/mashups) vindt u een enorme lijst mashups die met Google Maps zijn gemaakt. Hierbij
zijn gegevens uit meerdere bronnen met elkaar gecombineerd: een voorbeeld is de hier afgebeelde kaart met locaties van vakantieappartementen in Barcelona.
Wilt u zelf zo’n mashup maken, dan zult u een gratis developer key voor Google Maps moeten aanvragen. U kunt dit doen op www.google.com/apis/maps.
Simpel: een afbeelding van uw adres
op Google Maps
Een aangepast kaartje met
appartementen en toeristische
bezienswaardigheden in Barcelona.